
Наверняка вы хоть раз слышали об адаптивном дизайне, сайте или шаблоне. Какое отношение это имеет к uCoz и почему уже пора задуматься об отображении вашего сайта на мобильном устройстве?
В этом посте приведены некоторые интересные цифры и рассказано о том, как сделать сайт адаптивным.
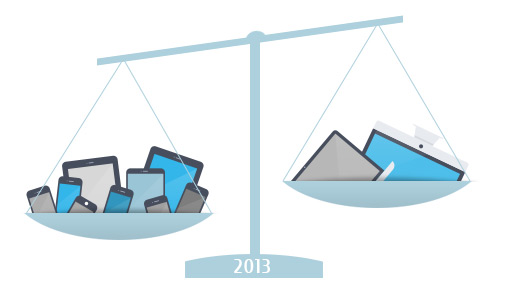
Начнем со статистики. Вам наверняка покажется интересным тот факт, что в 2013 году количество мобильных устройств с выходом в сеть наконец-то превысило количество подключенных к интернету ПК. Век мобильного интернета наступил!

Объем мобильного трафика (без учета планшетных ПК) в мире на июнь 2013 составил около 16%, тогда как в России эта цифра меньше - 6.4%. Разумеется, эти цифры растут со временем. Все это говорит о том, что интернет все больше становится мобильным, и игнорировать этот тренд, по меньшей мере, беспечно.
Если вы являетесь владельцем интернет-магазина, то потеря прибыли из-за неудобства покупки на мобильном устройстве может достигать 3-4%. Кажется, что это совсем немного, но переведите проценты в реальные деньги и подумайте, стоит ли заниматься “адаптивизацией” магазина.
- Купить готовый адаптивный шаблон для uCoz.
Пожалуй, это самый не затратный способ сделать сайт адаптивным. В магазине шаблонов уже есть приличный выбор таких шаблонов на любой вкус.
Кстати, с 15 по 31 июля TemplateMonster делает скидку 50% на все свои шаблоны. Примечательно, что мировой лидер по продаже шаблонов уделяет большое внимание адаптивности (все шаблоны прекрасно отображаются на мобильном устройстве). - Разработать уникальный адаптивный дизайн
(с его последующей версткой и переносом в систему uCoz).
Преимущество очевидно: вы сами сможете участвовать в разработке концепции и дизайна сайта, вносить корректировки и на выходе получить именно то, что нужно вам. Минусом, несомненно, является дороговизна такого процесса. Кроме того, всегда есть риски, что при работе с исполнителем, конечный результат вам не понравится.
- Дождаться обновления списка стандартных шаблонов.
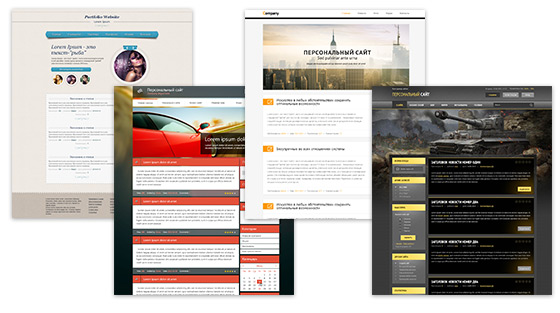
Большинство стандартных шаблонов в системе uCoz морально устарело. Поэтому активно ведется работа по разработке стильных и современных шаблонов, которые будут доступны бесплатно для всех пользователей системы. Точных сроков релиза пока нет, но уже есть первые скриншоты того, как могут выглядеть сайты, сразу после их создания:

Все новые шаблоны будут адаптивными, то есть посетители смогут наслаждаться просмотром сайта и на мобильном устройстве, а PDA-версия уйдет в прошлое.
С уверенностью можно сказать, что будущее за мобильным интернетом. Пусть и ваш сайт в системе uCoz радует посетителей на любом устройстве!


 )...
)... 
