 Наш следующий этап начнем, как и было обещано, с работы над ошибками.
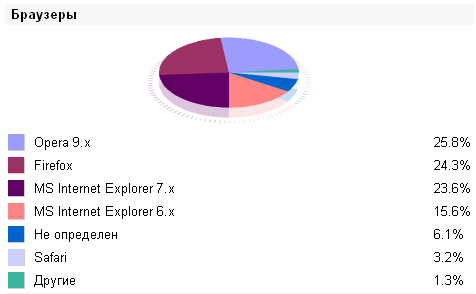
Наш следующий этап начнем, как и было обещано, с работы над ошибками. Ошибка №1 на которую мне указали - отсутствие проверок сайта в браузере Opera. Лично я не очень люблю этот браузер, но справедливости ради замечу, что он занимает довольно значительную нишу среди общего количества пользователей сети Интернет. Например, по статистике украинского портала Bigmir.net, распределение пользователей по используемому браузеру за последний месяц выглядит так:

Вполне вероятно, что на других системах статистики эти данные будут отличаться, но общий порядок ясен, Opera использует значительное количество людей. Поэтому - устанавливаю ее себе в качестве еще одного браузера для проверки. Смотрим то что уже сделано - выглядит нормально.
Ошибка №2 - на сайте не использовался доступ по uID. Так как преимущества uID бесспорны: сайт смогут посещать все пользователи, которые регистрировались на любых других сайтах uCoz - добавлю поддержку uID на свой сайт. В перспективе это принесет не только удобство для пользователей, но и дополнительный трафик - а это сейчас очень важно. Через панель управления включаем поддержку uID - для этого переходим в модуль "Пользователи" » Настройки модуля и включаем в опции
"Разрешенные методы авторизации пользователей" первый параметр - "uNet пользователи (uID)". На сайте сразу же появляется значок  , и при регистрации появляется выбор - регистрировать uCoz ID или осуществить локальную регистрацию на сайте. Проводим пробную регистрацию - все получается отлично. Также хотелось бы сразу исправить еще одну ошибку, допущенную на прошлом этапе: ошибка №3 - после регистрации показывается сообщение "Для авторизации на сайте воспользуйтесь формой в правой колонке", но формы на месте нет. Подумав, я решил вообще убрать это сообщение, и сделать автоматический переход с этой страницы на главную страницу сайта. Таким образом, пользователь сразу после регистрации будет попадать на главную страницу сайта, на которой будет сосредоточено максимум всего интересного
, и при регистрации появляется выбор - регистрировать uCoz ID или осуществить локальную регистрацию на сайте. Проводим пробную регистрацию - все получается отлично. Также хотелось бы сразу исправить еще одну ошибку, допущенную на прошлом этапе: ошибка №3 - после регистрации показывается сообщение "Для авторизации на сайте воспользуйтесь формой в правой колонке", но формы на месте нет. Подумав, я решил вообще убрать это сообщение, и сделать автоматический переход с этой страницы на главную страницу сайта. Таким образом, пользователь сразу после регистрации будет попадать на главную страницу сайта, на которой будет сосредоточено максимум всего интересного  Исправляю шаблон "Страница входа пользователей", меняю текст сообщения и добавляю простой javascript переадресации пользователя.
Исправляю шаблон "Страница входа пользователей", меняю текст сообщения и добавляю простой javascript переадресации пользователя.
Проверяем во всех браузерах - работает.
Ошибки исправлены - переходим к следующему шагу. Сегодня я хотел сделать меню сайта. Но, для начала, хотелось бы определится, что изначально вообще будет на сайте - так как от этого напрямую зависит, что будет в меню. Итак - изначально я хотел чтобы на сайте были новости. Думаю вполне целесообразно будет разделить их на три категории - автоновости региона, страны и мировые. При таком разделении пользователь сможет просматривать ту категорию что ему интересна, или смотреть новости всех категорий сразу на главной странице. Сделаем глобальный пункт "Новости" с тремя подпунктами:
--- по региону
--- по Украине
--- мировые
Следующим - и основным пунктом меню будет каталог фирм и организаций. Он должен быть достаточно широко структурирован, чтобы облегчить доступ к информации для пользователей. Я буду стараться придерживаться одного из основных правил юзабилити - "Правила трех кликов". Его суть состоит в том, что пользователь не будет в восторге от использования сайта, если он не может найти необходимую ему информацию за три клика мышкой. Поэтому - меню должно быть организовано максимально просто и понятно. Для каталога изначально примем такую структуру:
--- АЗС
--- Автосалоны
--- Автомагазины
--- Авторынки
--- Автошколы
--- Грузоперевозки
--- Органы власти
--- Разборки машин
--- Развал/схождение
--- Сервисные центры
--- СТО
--- Стоянки
--- Страховые компании
--- Мойки
--- Шиномонтажи
--- Услуги эвакуатора
Эта структура в будущем будет уточнятся и дополнятся.
Последнее, что должно быть в меню - это доска объявлений. Ее тоже нужно разбить на категории - для удобства размещения и поиска объявлений.
Начнем с небольшого количества:
--- Продам авто
--- Куплю авто
--- Продам запчасти
--- Куплю запчасти
Так как объявления у нас частные - этого должно хватить на первое время.
Итак структура ясна - переходим к реализации. Так как пунктов меню получилось довольно много - отображать на экране их все одновременно будет неразумно. У человека, зашедшего на сайт будут просто разбегаться глаза от обилия выбора. Поэтому - сделаю меню раздвижным - по принципу жалюзи. Пользователь сможет открыть только нужные ему разделы и получить список категорий в них. Остальные разделы будут свернуты.
В реализации такого меню мне сильно поможет широко известный javascript-фреймворк jQuery. Так как он уже внедрен в uCoz - мне нет необходимости подключать его отдельно. Редактирую глобальный блок AAMENU и размещаю там будущее меню. Оно организовано в виде вложенных списков - то есть разделы - это список (ul), в качестве элементов(li) которого используются другие списки. Такая организация позволяет удобно работать с каждым пунктом и понятно структурировать их.
Для того, чтобы обозначать развернутые и свернутые разделы я нарисовал небольшие иконки, которые обозначают соответственно минус и плюс. Подмена этих картинок при нажатии на заголовок раздела производится также при помощи jQuery.
То, что в итоге получилось вы можете видеть на сайте http://autoclub.ck.ua
Скрипт, реализующий такой эффект для меню довольно прост:
function initMenu() {
$('#menu ul').hide();
$('#menu ul:first').show();
$('#menu li a').click(
function() {
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).find("img").attr("src", "/img/plus.gif");
checkElement.slideUp('normal');
return false;
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$(this).find("img").attr("src", "/img/minus.gif");
checkElement.slideDown('normal');
return false;
}}
);
}
$(document).ready(function() {initMenu();});
</script>
Разберем его работу. Запуск скрипта происходит автоматически, как только происходит полная загрузка страницы. При запуске автоматически разворачивается первый раздел - "Каталог". Таким образом я упрощаю доступ к основной информации сайта - каталогу фирм и организаций. Дальнейший код работает по такому принципу - нажатие на ссылку, которая является дочерней для элемента списка (li) вызывает функцию, в которой проверяется - если следующий за активным(ссылкой) элемент является списком, и он видим - то сворачиваем его и меняем иконку этой категории на "минус" - свернуто. Если элемент является списком и он НЕ видим - то разворачиваем его и устанавливаем иконку этой категории - развернуто ("плюс"). Проверка в разных браузерах показала следующее:
- Firefox и Google Chrome: все работает и выглядит именно так как и задумано
- IE: есть непонятная проблема с "морганием" подменю при сворачивании категории.
- Opera: нужно увеличить отступы между категориями раздела - так как они сливаются.
Подведем небольшой итог.
Благодаря уже внедренному в систему uCoz фреймворку jQuery удалось сделать простое и удобное меню для сайта, которое не перегружает пользователя излишней информацией, и в то же время достаточно хорошо структурировано. В будущем, конечно, это меню будет меняться и совершенствоваться - но для старта проекта - его достаточно. При создании меню мне пришлось впервые столкнуться с различиями в работе браузеров, и в следующей работе над ошибками нужно будет исправить найденные проблемы.
На следующем этапе я планирую доделать навигацию по сайту и приступить к настройке модуля новостей.
Ознакомиться с полным циклом можно по ссылке.


 всё остальное полный шлак и отбросы
всё остальное полный шлак и отбросы 



 Подскажите пожалуйста
Подскажите пожалуйста  HELP
HELP уже нашла
уже нашла 
