Как устроен каркас сайта? Работаем с конструктором шаблонов uCoz
 Сегодня мне хотелось бы поделится с вами своим опытом внедрения на сайте конструктора дизайна. Так как у меня используется нестандартный дизайн - мне нужно внести изменения таким образом, чтобы можно было работать с сайтом при помощи конструктора.
Сегодня мне хотелось бы поделится с вами своим опытом внедрения на сайте конструктора дизайна. Так как у меня используется нестандартный дизайн - мне нужно внести изменения таким образом, чтобы можно было работать с сайтом при помощи конструктора. Что мне это даст?
Во-первых - удобный способ управлять дизайном сайта и блоками, не заходя в панель управления.
Во-вторых - быстрое добавление нужных мне блоков, которые уже будут оформлены в нужном мне дизайне.
В-третьих - возможность использовать в блоках предоставляемые системой возможности - например гаджеты и виджеты.
В-четвертых - самое важное преимущество. При создании каркаса система сама сгенерирует все шаблоны для всех модулей - и мне не нужно будет менять их руками, для каждого используемого мною модуля. Полезность очевидна - вооружусь терпением и начну вносить изменения.
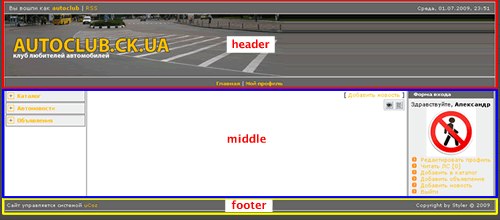
Для начала нужно убедится, что конструктор активирован - это можно проверить, зайдя в Панель управления, Главная » Общие настройки. Если нужна опция активирована, переходим к настройке дизайна. Для этого нужно зайти в Панель управления, Управление дизайном » Конструктор шаблонов, и в при помощи подсказок оформить будущий каркас должным образом. Принцип создания каркасов прост - существующая структура страницы делится на определенные зоны по смыслу и назначению. Например, мой трехколоночный дизайн, разбитый на подобные зоны для создания каркаса, схематически будет выглядеть так:

<!-- <header> -->
<!-- </header> -->
<!-- <middle> -->
<!-- </middle> -->
<!-- <footer> -->
<!-- </footer> -->
<!-- <middle> -->
<!-- </middle> -->
Результат: дизайн разбит на три больших части, каждая из которых имеет свое значение. Но - для того чтобы я мог управлять блоками и сгенерировать шаблоны для всех модулей мне нужно рассказать системе о том, как будут выглядеть блоки, и где они будут расположены.
Так как основная часть сайта (колонки) размещена в блоке
<!-- <middle> -->
<!-- </middle> -->
При помощи кода
<!-- <container> -->
<!-- </container> -->
<td valign="top" width="175" style="padding:1px; background:#FFFFFF;
border-right:1px solid #666666;" align="center">
<!-- <container> -->
<!-- </container> -->
</td>
<td valign="top" width="175" style="padding:1px; background:#FFFFFF;
border-right:1px solid #666666;" align="center">
<!-- <container> -->
<!-- <block> -->
<table border="0" cellpadding="0" cellspacing="0"
style="background:#666666; margin-bottom:1px;" width="175">
<tr><td height="17" style="color:#FFFFFF; border:1px solid #666666;
font-size:10px;padding-left:10px;">
<b>TITLE</b></td></tr>
<tr><td align="center" style=" background-color:#EFEFEF;
padding:5px 0 5px 0;
border:1px solid #666666;">CONTENT</td></tr>
</table>
<!-- </block> -->
<!-- </container> -->
</td>
Отдельно хотелось бы остановится на зарезервированных кодах каркаса. Их несколько - вот они:
- [TITLE] : заголовок страницы
- [CSS_URL] : путь к файлу с css-стилями
- [BODY] : основная часть страницы
- [COPYRIGHT] : копирайт системы uCoz
Настоятельно рекомендую использовать эти коды для правильной генерации каркаса.
Последнее что нужно указать в каркасе - это внешний вид для всплывающих окон.
Для этого предусмотрен такой код:
<!-- <popup> -->
<!-- </popup> -->
<!-- <popup> -->
<table cellpadding="0" cellspacing="1" style="background:#FFFFFF;">
<tr><td>
<table border="0" cellpadding="0" cellspacing="0"
style="background:#666666; margin-bottom:1px;">
<tr><td height="17" style="color:#FFFFFF; border:1px solid #666666;
font-size:10px;padding-left:10px;">
<b>[TITLE]</b></td></tr>
<tr><td align="center" style=" background-color:#EFEFEF;
padding:5px 0 5px 0;
border:1px solid #666666;">[BODY]</td></tr>
</table>
</td></tr>
</table>
<!-- </popup> -->
Обратите также внимание на то, что в коде всплывающих окон [TITLE] пишется в квадратных скобках, тогда как в коде блока TITLE пишется без скобок. Это сделано специально, чтобы была возможность различать эти два кода.
После того как все готово - просмотрю результат работы. Выглядит все нормально - поэтому сохраню сделанное, нажав на кнопку "Создать шаблоны". Система сгенерирует шаблоны для всех активных на данный момент модулей.
Подведу итог. Доработка своего уникального дизайна, для того, чтобы на сайте работал режим конструктора - довольно несложное и быстрое занятие, которое, однако, способно принести массу удобств в будущем. Уже сейчас создание собственного каркаса сэкономило мне массу времени на настройку дизайна для всех нужных мне модулей.
Напомню, в данной статье речь шла о нестандартных дизайнах (созданных вами). Режим конструктора поддерживают все стандартные шаблоны для uCoz.
Эта статья входит в цикл статей блога "Делаем проект с нуля".
Ознакомиться с полным циклом можно по ссылке.
Ознакомиться с полным циклом можно по ссылке.
44 комментариев
1 2 »
1-20 21-25
Ваш комментарий





 был бы у них вебмани - все дороги открыты! Я.Директ отверг мой сайт (кстати так и не указав точной причины), а буген... тупо. я укоз рекламу отключил, а теперь поставлю такую же, только уже для себя. не солидно как-то!
был бы у них вебмани - все дороги открыты! Я.Директ отверг мой сайт (кстати так и не указав точной причины), а буген... тупо. я укоз рекламу отключил, а теперь поставлю такую же, только уже для себя. не солидно как-то!


