Настройка модуля новостей на сайте uCoz
 Сегодня хотелось бы уделить время настройке и приведению в нужный мне вид такого необходимого для сайта модуля как "Новости сайта".
При помощи этого модуля предполагается периодически информировать пользователей о самых интересных событиях в автомире, а также сообщать о нововведениях на сайте.
Сегодня хотелось бы уделить время настройке и приведению в нужный мне вид такого необходимого для сайта модуля как "Новости сайта".
При помощи этого модуля предполагается периодически информировать пользователей о самых интересных событиях в автомире, а также сообщать о нововведениях на сайте.
Заведем для начала три категории новостей - а именно "По региону", "По Украине" и "Мировые". Новости будут публиковаться в одной из этих категорий, но при этом на главной странице сайта будут показываться последние обновления новостей по всем категориям. Заведя категории через панель управления модулем "Новости сайта" добавим ссылки на категории в ранее созданное меню сайта. Теперь при нажатии на ссылку в меню - открывается страничка с новостями соответствующего раздела.
Следующий этап настройки модуля можно разделить на такие подзадачи:
- настроить отображение новостей на главной странице и в категориях
- настроить строку навигации по новостям
- настроить отображение новости и комментариев к ней в развернутом виде
Буду идти по порядку, выполняя подзадачу за подзадачей.
Настроить отображение новостей на главной странице и в категориях
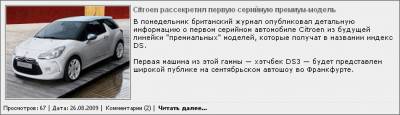
Для того чтобы настроить отображение новостей в категории, нужно для начала добавить эти новости :) Добавлю несколько актуальных новостей в разные категории. Первое же добавление новости наглядно продемонстрировало мне, что еще нужно изменить в настройках модуля. В первую очередь изменю внешний вид материала, для того чтобы материалы красиво выглядели как на главной странице, так и в категории. Для этого мне понадобилось изменить шаблон "Вид материалов" и стили, связанные с ним. Идея состояла в том, чтобы выделить каждый материал в отдельный блок, чтобы они визуально были разделены и не сливались в общую кучу. Для этого я присвоил блоку материала фон, отличный от фона центральной колонки, взял блок материала в рамку, сделанную под стиль всего сайта, а также сделал небольшую рамку для картинок, использовав вот такие стили:
padding:1px; margin:4px; border: solid #666666 1px;
А вот полный код шаблона "Вид материалов":
<table width="100%" border="0" cellspacing="0" cellpadding="0"
style="background:#EFEFEF; padding:3px; border:solid #666666 1px;
margin-bottom:1px;">
<tr>
<td rowspan="2"><a href="$ENTRY_URL$"><img src="$IMG_SMALL_URL1$"
align="left" class="newsPictures"></a></td>
<td colspan="2" class="eTitle"><a href="$ENTRY_URL$">$TITLE$</a>
<?if($MODER_PANEL$)?> $MODER_PANEL$<?endif?></td>
</tr>
<tr>
<td colspan="2" valign="top"><?if($MESSAGE$)?><div class="eMessage"
style="text-align:left;clear:both;padding-top:2px;
padding-bottom:2px;">$MESSAGE$</div><?endif?> </td>
</tr>
<tr>
<td colspan="3" class="eDetails3">
Просмотров: $READS$ |
Дата: <span title="$TIME$">$DATE$</span>
<?if($RATING$)?>| Рейтинг: $RATING$/$RATED$<?endif?>
<?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">
Комментарии ($COMMENTS_NUM$)</a><?endif?>
| <a href="$ENTRY_URL$"><b>Читать далее...</b></a>
</td>
</tr>
</table>Итогом работы по настройке шаблона "Вид материалов" стал аккуратный блок, который одинаково хорошо выглядит как на главной странице сайта, так и в категориях новостей.
Настроить строку навигации по новостям
При переходе по ссылке из меню в одну из категорий новостей неплохо было бы сообщать пользователю, в каком именно месте он на данный момент находится, и как ему вернуться назад. Такую же информацию нужно давать и при просмотре полной версии новости - этим вы сориентируете пользователя на своем сайте и дадите ему возможность, не тратя лишнее время на поиски пути, передвигаться по нужным страницам.
Сделаем для этого простейшую строку навигации. Принцип ее работы прост - на каждой из страниц, на которую может перейти пользователь, должна быть информация о том, как называется текущая страница, и возможность перейти выше на любой уровень, вплоть до главной страницы. Оформление строки навигации должно быть в тон всему сайту, она должна не особо бросаться в глаза, но при этом быть всегда под рукой. Вот что получилось:
Небольшой ньюанс - в шаблоне "Страница материала и комментариев к нему" по умолчанию для строки навигации используется код строки вложения материала $DATE_BAR$ - он отображает путь к новости относительно календаря (год/месяц/день). Мне показалось это недостаточно удобным и я переделал путь к новости относительно категорий (главная страница/категория/новость).
Итогом этой части сегодняшней задачи стала простая, но полезная строка для навигации по сайту.
Настроить отображение новости и комментариев к ней в развернутом виде
Сделать этот этап оказалось проще и быстрее, так как все основные настройки были сделаны в предыдущих частях сегодняшней задачи. Единственное что нужно сделать - это привести внешний вид блоков, в которых выводятся комментарии и форма для их добавления, к единому виду. Также потребовалось изменить цвет кнопок добавления BB-кодов - что и было сделано путем редактирования css-стиля .codeButtons
Подведу итоги сегодняшнего этапа разработки. Затратив немного времени и сил, используя возможности системы uCoz и внеся незначительные правки в код шаблонов и стилей я получил настроенную систему отображения новостей, с разбивкой на нужные категории, возможностью комментировать новости. Но - настроить модуль новостей - это еще даже не полдела! Основная работа только начинается - теперь модуль нужно регулярно пополнять свежими новостями, что я теперь собственно и буду регулярно делать!
Результаты моей работы над сайтом вы по-прежнему можете посмотреть по адресу http://autoclub.ck.ua
Кстати, если вы не хотите "возиться с кодом", но получить полноценный новостной портал, можете выбрать себе премиум шаблон для uCoz. При желании, вам его еще и установят :)
Эта статья входит в цикл статей блога "Делаем проект с нуля".
Ознакомиться с полным циклом можно по ссылке.
Ознакомиться с полным циклом можно по ссылке.
38 комментариев
1 2 »
1-20 21-25
Ваш комментарий







 Спасибо...
Спасибо...