 Задача, которую я поставил перед собой на сегодня - привести в порядок и настроить нужным мне образом еще один модуль системы - "Доска объявлений".
Задача, которую я поставил перед собой на сегодня - привести в порядок и настроить нужным мне образом еще один модуль системы - "Доска объявлений". Это один из популярных модулей, возможности его использования довольно широки, и ограничиваются только вашей фантазией и знаниями. Мне необходимо будет решить такие подзадачи:
- добавить необходимые мне разделы и категории
- привести внешний вид модуля на всех этапах работы с ним к общему виду всего сайта
- добавить специфические возможности - например, удобный показ фотографий в объявлении, информацию итд.
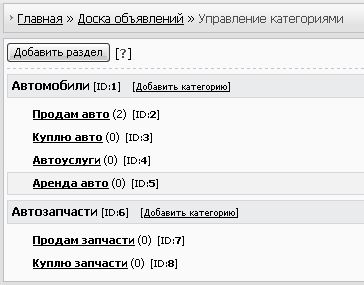
Начнем с добавления необходимых разделов и категорий. Работа с ними построена в модуле так, что можно создать удобную иерархию объявлений, разделив их на понятные всем группы. Начну с разделов. На первое время я хочу чтобы пользователи могли размещать объявления связанные с автомобилями и запчастями к ним (впоследствии добавятся и другие разделы). Завожу два раздела - "Автомобили" и "Автозапчасти" . Чтобы структура была более понятна, и все объявления не были собраны в одну большую кучу - разделим их на категории. Для раздела "Автомобили" это будут категории "Продам авто", "Куплю авто", "Аренда авто" и "Автоуслуги".
Для раздела "Автозапчасти" это будут категории "Продам запчасти" и "Куплю запчасти". Для начала хватит. Результат моего труда можно увидеть на скриншоте.

Следующий этап - приведение внешнего вида модуля к единому стилю. Для этого я последовательно отредактировал каждый шаблон, применяя к нужным элементам разработанные ранее стили оформления, в частности класс:
.blockb {
border:1px solid #666666;
padding:2px;
margin-bottom:1px;
background:#EFEFEF;
}
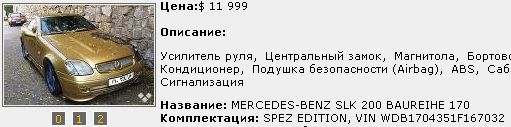
Вот что получилось в итоге:

А это javascript, при помощи которого я сделал реализацию этой функции:
<?if($IMG_SMALL_URL1$)?>
<a href="$IMG_URL1$" id="cur_img_lnk" target="_blank">
<img src="$IMG_SMALL_URL1$" align="left" id="cur_img" class="newsPictures"
style="margin-bottom:5px;"></a><br>
<?if($IMGS_ARRAY_JS$)?>
$IMGS_ARRAY_JS$
<script type="text/javascript">
function changeImg(img_id) {
document.getElementById('cur_img').src=allEntImgs$ID$[img_id][3];
document.getElementById('cur_img_lnk').href=allEntImgs$ID$[img_id][0];
}
var total_img = allEntImgs$ID$.length;
for (i=0; i<total_img; i++) {
document.write('<span class="img_list"><a href="#"
onClick=changeImg("'+i+'")>'+i+'</a></span>');
}
</script>
<?endif?>
<?endif?>
В следующей статье своего цикла я отдельно остановлюсь на том, как можно успешно создавать и применять различные фильтры данных. В моем случае это будет показано на примере доски объявлений.
Ознакомиться с полным циклом можно по ссылке.
 Но я думаю, через год вы до него дойдете
Но я думаю, через год вы до него дойдете 




 Люди очень надо ну хоть кто нибудь!!!!! Откликнитесь разложите по полочкам!
Люди очень надо ну хоть кто нибудь!!!!! Откликнитесь разложите по полочкам!