
Давно в нашем блоге не было заметок на тему управления дизайном в системе uCoz, и я решил исправить эту ошибку. Сегодня я постараюсь рассказать о том, как без знаний программирования можно легко и просто в пару кликов сменить на своем сайте фон, шапку или любой другой элемент дизайна. Наверняка многие из наших читателей знают эти тонкости, но уверен, что новичкам это будет служить настольным пособием по управлению дизайном.
Для простоты понимания давайте забудем сейчас о том, что мы находимся в блоге, и что эта статья про дизайн!
Представьте, что вы находитесь на кухне. И у вас есть все инструменты для того, чтобы приготовить вкусный и красивый торт:

Итак, мы определили самые важные ингредиенты нашего торта. Давайте рассмотрим каждый ингредиент более подробно. Начнем по порядку, от самой основы.
Файловый менеджер
Это блюдо для нашего будущего торта. Это то, где хранятся все файлы, картинки, скрипты нашего дизайна. Находится файловый менеджер в панели управления вашего сайта:

Здесь вы можете загружать картинки, которые будете использовать в своем дизайне или просто будете размещать на своем сайте. А так же скрипты, страницы, xml файлы, mp3 и прочие.
Подробнее о возможностях файлового менеджера >>
Таблица стилей CSS
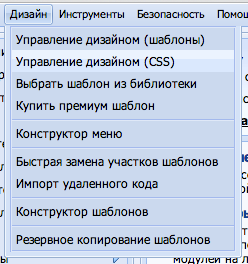
Таблица стилей — это первый и один из самых важных слоев нашего будущего торта. Таблица стилей задает расположение элементов на странице, их отступы, фон. В ней расположены ссылки на многие картинки, используемые в дизайне. Найти таблицу стилей можно в панели управления через верхний административный бар:

Если вы используете один из стандартных шаблонов, вы можете воспользоваться нашими инструкциями в мануалах по смене отдельных частей сайта через CSS.
Кроме того, новичкам очень поможет самоучитель CSS и справочник по кодам CSS: http://htmlbook.ru/samcss.
Управление дизайном
Этот раздел можно сравнить с самой вкусной прослойкой в нашем торте! Управление дизайном — это уже готовый крем, который состоит из отдельных ингредиентов. Попасть в управление дизайном можно с главной страницы панели управления:

Давайте подробнее рассмотрим состав данного раздела, и что тут можно делать:
1. Управление дизайном — это раздел, в который вы попали сразу же, перейдя по ссылке “Управление дизайном” с главной страницы панели управления. В этом разделе вы можете увидеть шаблоны всех активных модулей.
В первую очередь вы видите шаблоны глобальных блоков. Они выделены коричневым цветом:

Изменяя содержимое глобального блока в одном шаблоне, вы меняете его содержимое на всем сайте, где расположен код этого блока. О том, как это работает, можно прочитать в нашей инструкции “Создание глобального блока”.
Дальше идет шаблон страниц сайта, которые создаются в модуле “Редактор страниц”.
Следующий шаблон — это шаблон CSS таблицы стилей, о котором я упоминал чуть выше.
После этого идут шаблоны остальных активированных модулей по порядку. При помощи шаблонов страниц вы можете менять расположение элементов, блоков, ссылки, картинки и прочие элементы на отдельных страницах сайта. Однако для этого необходимо обладать хотя бы минимальными знаниями html.
2. Конструктор шаблонов — это удобный конструктор, при помощи которого вы можете установить персональный дизайн или шаблон (например, купленный шаблон на uTemplate). Для установки шаблона через конструктор необходимо обладать либо хорошими знаниями в системе uCoz, либо готовым каркасом шаблона.
Подробнее о конструкторе шаблонов можно узнать из мануала “Краткая справка по конструктору шаблонов”.
3. Backup шаблонов — этот раздел вам очень пригодится, если вы являетесь новичком в системе uCoz и правите в шаблонах что-то “наугад”. Конечно, это не приветствуется, так как если вы что-то сломаете, вам придется искать помощи, которую мы, впрочем, конечно же, вам окажем в блоге, на форуме или в службе поддержки. Но как ни крути — чтобы понять, что что-то не получается, нужно попробовать!
Поэтому перед каждым изменением шаблона обязательно делайте бекап шаблонов, это поможет вам в случае ошибки вернуть всё к прежнему состоянию. Инструкция по бекапу шаблонов.
Примечание: бекап шаблонов — это бекап кода шаблонов в разделе “Управление дизайном”. В этот бекап не входят материалы и файлы сайта. Для этого нужен полный бекап сайта.
4. Быстрая замена — данный раздел целиком и полностью предназначен для новичков! Если вы нашли какую-то фразу на сайте, и её необходимо менять во многих шаблонах — просто замените её при помощи быстрой замены, и она обновится нажатием одной кнопки во всех шаблонах!
Конструктор блоков
Мы поднимаемся всё ближе и ближе к верхушке нашего вкусного торта! И с каждым слоем нам становится всё легче и легче управлять внешним видом. На этот раз мы добрались уже до первого удобного инструмента по визуальному изменению положения и содержимого блоков на сайте!
Конструктор блоков — это инструмент, который позволит вам в режиме визуального редактирования удалять/добавлять и перемещать блоки по всему сайту — снизу вверх, слева направо и наоборот!
Чтобы воспользоваться конструктором, его необходимо включить в панели управления в разделе “Общие настройки”:


После того, как вы включите данную настройку, на вашем сайте в режиме администратора в админ-баре появится вкладка “Конструктор”.

Подробная инструкция о том, как создавать и управлять блоками, есть у нас в мануалах.
Конструктор шапки сайта
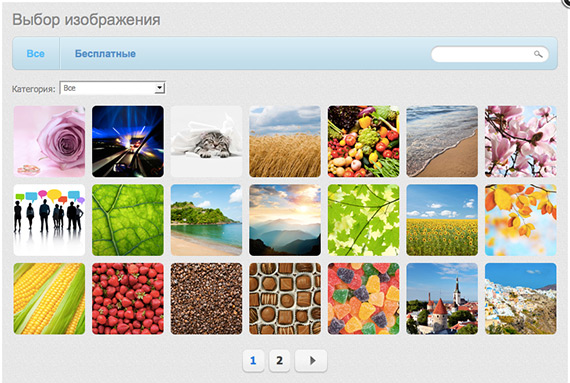
Это совсем недавнее обновление, появилось оно в системе только в начале этого года. При помощи конструктора шапки сайта вы можете редактировать шапку сайта в визуальном режиме: добавить текст, изменить цвет и размер текста, выбрать картинку из библиотеки или загрузить свою персональную!

О том, как и где работает редактор шапки, можно прочитать в нашей статье “Первое обновление в 2013!”.
Премиум шаблоны uCoz!
Наш торт был готов ещё на предыдущем шаге, но для “ленивых” хозяев или тех, кто не хочет разбираться во всех этих рецептах, кремах и коржах, есть самый просто способ: купить премиум-шаблон uCoz в официальном магазине uTemplate.pro.
Десятки шаблонов различных тематик и структур — от персонального сайта до интернет-магазина и городского портала! Коллекция адаптивных шаблонов и шаблонов для портфолио!
Кроме того, если вы не хотите заниматься установкой шаблонов, вы можете купить шаблон с установкой — и специалисты uCoz сделают это за вас сами!
Ознакомиться с полным циклом можно по ссылке.

 может человеку проект под ключ нужен или времени нет...
может человеку проект под ключ нужен или времени нет...


 ???
???