Как работать с дизайном, когда всё в новинку?
В одном из предыдущих постов цикла я рассказывала о том, как мне удалось создать свой рабочий блог. Следующим моим шагом был выбор дизайна и его редактирование.
Подобрать дизайн для своего блога в uCoz можно из готовых 250 шаблонов. Меняется дизайн в один клик - поэтому легко можно повыбирать, посравнивать, что больше по душе.
Даже если вы настроены на личный дизайн, для начала рекомендую все же воспользоваться одним из готовых. Они довольно разные, и каждый сможет найти что-то привлекательное и подходящее для себя. На первых этапах лучше не пытаться перекроить все и сразу, особенно, если у вас нет опыта - готовый аккуратный дизайн гораздо лучше корявого, аляповатого - но зато собственного.
Всегда стоит помнить, что дизайн не должен мешать содержимому сайта - и красный текст по черному фону, сдобренный фиолетовыми гиперссылками - это не гуманно по отношению к пользователю. Кстати, пользователю совершенно все равно - шаблон у вас или не шаблон, если он аккуратный и удобный.
Помимо шаблонов и ручной переделки можно скачать готовые дизайны в Интернете и загрузить их на свой сайт. Обычно к самому шаблону прилагается инструкция по установке. На сегодня в сети их довольно много, они все по-своему привлекательные. Среди них можно найти как популярные шаблоны так и такие, которые используются редко.
Также за определенную плату можно заказать создание индивидуального дизайна для своего сайта у дизайнеров. Согласитесь, довольно удобный вариант, который экономит время и силы, да и разбираться в принципах HTML не придется.
Итак, я выбрала дизайн для своего блога и мне очень захотелось привнести в него какую-то изюминку, что-то в нем поменять. Дело в том, что мой блог состоит только из текстов. И бывает довольно тяжело находить необходимый пост, поэтому у меня возникло желание как-то выделить тексты определенных категорий, что упрощало бы поиск необходимой заметки. Например, разукрасить названия постов категории "готовые материалы" в красный цвет, а категорию "черновик" - в серый. Таким образом я могла бы очень быстро видеть, к какой категории относится моя заметка. Кроме этого, разукрасив названия материалов, я бы сделала свой сайт ярче и веселее. :)
В поисках информации я совершенно случайно натолкнулась на инструкцию, в которой подробно описывалось, как раскрасить названия материалов по категориям, чтобы сделать свой сайт привлекательнее и ярче. Идея мне понравилась, ведь теперь я смогу выделять названия материалов определенных рубрик разными цветами, и я взялась за ее выполнение. Чтобы разукрасить свой сайт, требовалось прописать HTML-теги в настройках дизайна в панели управления сайтом. Но для меня HTML - загадка за семью печатями, поэтому, недолго думая, я скопировала примеры, которые были представлены в инструкции, и сохранила их в свой новый шаблон.
Такое вот редактирование дизайна не заняло у меня и пяти минут. Моей радости не было предела. До того, пока я не открыла свой сайт в браузере. То, что я увидела, было ужасным. Названия материалов свой цвет не поменяли, но вместо этого возле каждого поста был непонятный мне код. Срочно нужно было возвращать все назад, ведь в таком блоге не то что писать не хотелось, на него даже смотреть можно было с трудом. С помощью кнопки "Восстановить стандартный шаблон” я вернула сайт в изначальный вид, удалив все свои изменения. (Очень, кстати, удобный способ избавиться от неудачных нововведений, если не понятно, как это сделать вручную. А если у вас уже модифицированный дизайн, то советую перед экспериментом делать Резервное копирование шаблонов, чтобы можно было вернуться к изначальному вашему варианту).

Разобраться, почему получилась ерунда, мне все-равно хотелось. И поэтому я обратилась за помощью к коллеге. Оказывается, мой дизайн "слетел” из-за того, что я неправильно прописала коды - я забыла поставить знак "<” в шаблоне. Ну да, как же я могла его поставить, если в примере такого знака не было... :)
Я поняла, пока самостоятельно не разберусь, что к чему, разукрасить блог у меня не получится. А поэтому начала вчитываться в инструкцию и просить помощи коллег. И, ура, после проб и ошибок, я наконец-то поняла, как нужно перекрашивать названия материалов. Результатом я осталась довольна.
 Если вы хотите такой же цветной сайт, делюсь инструкцией, с которой я долго мучилась, но смогла ее осилить.
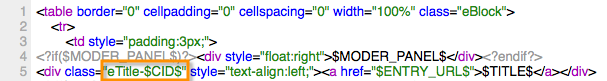
Если вы хотите такой же цветной сайт, делюсь инструкцией, с которой я долго мучилась, но смогла ее осилить.Итак, для начала заходим в Панель управления сайтом, ищем Управление дизайном (шаблоны) -> Блог -> Вид материалов. Там есть строчка div class=”eTitle”. Меняем ее на div class=”eTitle-$CID$”, не забываем о всех знаках, как сделала я. :)
До:

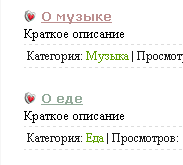
После:

В Таблице стилей (CSS) описан внешний вид сайта. Там прописываем блоки eTitle-n столько раз, сколько категорий в блоге. В данном случае n - это ID номер нашей категории, название которой будем раскрашивать. Каждому классу eTitle-n присваиваем определенный цвет ссылок (HTML-код каждого цвета можно найти в Интернете). Здесь все просто: зная, под каким номером находится категория, вы сможете легко вписать тот цвет, который хотите ей присвоить. Код класса для одной категории будет выглядеть так:
.eTitle-1 {font-family:Verdana,Arial,Sans-Serif;font-size:13px;font-weight:bold;color:#428DB4; padding: 0 0 0 17px; background: url('/.s/t/441/22.gif') no-repeat 0px 2px;}
.eTitle-1 a:link {text-decoration:underline; color:#93AA9A;}
.eTitle-1 a:visited {text-decoration:underline; color:#93AA9A;}
.eTitle-1 a:hover {text-decoration:underline; color:#93AA9A;}
.eTitle-1 a:active {text-decoration:underline; color:#93AA9A;}
В данном случае цвет color:#428DB4 - стандартный, который шел вместе с шаблоном. А color:#93AA9A - выбранный самостоятельно цвет, он будет раскрашивать названия материалов категории, которая идет под первым ID номером.
Поясню немного подробнее по поводу кодов.
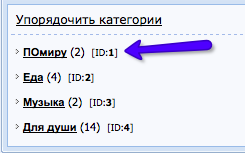
Каждой категории в блоге автоматически присваивается уникальный ID, который потом обозначает ее в системе.

Изначально все категории описываются в СSS одинаково - классом eTitle.
Дополнив eTitle переменной $CID$ (eTitle-$CID$,) мы разделим описания категории, сделав возможным менять их свойства (цвет, шрифт) отдельно для каждой. Например: eTitle-1 - раздел, под номером 1, eTitle-2 - раздел, под номером 2 и т.д.
Кстати, я еще узнала о том, как можно поменять стандартную шапку своего сайта. Благо, с этим проблем у меня не было, так как в процессе редактирования шаблона я пыталась обратить внимание на каждый знак, и перед изменением логотипа перечитала инструкцию раз десять. В итоге мой блог теперь украшает забавный смайл.
Для всех, кому хочется поставить свою шапку сайта, привожу инструкцию.
Сначала выбираем картинку, которая будет служить логотипом на сайте, редактируем ее и изменяем размер, чтобы она корректно отображалась на главной странице. После этого ее нужно загрузить в Файловый менеджер, там же копируем ее адрес на сайте.
В Таблице стилей (CSS) нужно найти строку, начинающуюся с .header (она находится в самом начале). У меня в шаблоне она выглядит так:
.header {height: 153px; background: url('/.s/t/803/2.png') no-repeat; position: relative;}.
Именно background: url('/.s/t/803/2.png') и есть путь к картинке. У каждого параметр url может быть разным, это зависит от дизайна сайта. Чтобы изменить логотип, следует изменить путь к картинке, а именно вместо стандартного параметра url прописать адрес своей картинки:
header {height: 153px; background: url('ваш_путь_к_картинке') no-repeat; position: relative;}.
После этого сохраняем новый шаблон и восхищаемся результатом.
С таким вот редактированием дизайна своего блога я провозилась довольно долго. И поняла одну простую истину - сделать свой дизайн или изменить что-то в нем новичку довольно сложно, особенно если он не разбирается в HTML.
Занимаясь редактированием дизайна, я перечитала довольно много информации, побывала на разных сайтах. И поняла: любой сайт привлекает не столько своим дизайном, сколько наполнением. Для каждой площадки важен контент, а особенно для блога. Именно по нему будет оцениваться популярность и интересность сайта (это не касается тех площадок, которые созданы специально для рекламы дизайнерских услуг). Поэтому, новичкам, таким как я, прежде всего лучше заняться наполнением своего блога, выбрав готовый дизайн. А к его редактированию можно возвратиться в любое время, разобравшись в HTML.
UPD by Meddy
Уважаемые читатели, вопрос, что важнее дизайн или контент в вашем исполнении стал бессмысленен. Как хороший дизайн без содержимого - ничто, так и содержимое, убитое безумным дизайном. Но все же контент без дизайна вообще существовать может (черный текст на белом фоне), то дизайн - без смысловой нагрузки - это просто пустая картинка.
Холливар и троллинг заканчиваем. Кто продолжит - получит бан.
Эта статья входит в цикл статей блога "Новичок в uCoz".
Ознакомиться с полным циклом можно по ссылке.
Ознакомиться с полным циклом можно по ссылке.
107 комментариев
1 2 »
1-20 21-28
Ваш комментарий











 Где найти как удалять нежелательные записи в форуме?
Где найти как удалять нежелательные записи в форуме?