Данный цикл статей о добавлении материалов на сайт даст рекомендации, как повысить качество своих материалов.
1. Стиль материала совпадает с общим стилем сайта
Нередко случается так, что стиль материалов сильно отличается от стиля шапки, боковой колонки и нижней части сайта. Несомненно, основной контент должен быть отделен.
Отступы придают опрятности и зачастую их достаточно, чтобы выделить материал.
2. Текст контрастен фону
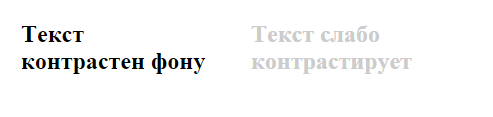
Невозможно создать контраст используя два похожих цвета. Необходимо сделать фон и текст очень разными.

Чувствуете разницу в том, как цвет воздействует на глаза при чтении левой и правой части? Если нет, то поздравляем, вы обладаете уникальным даром (или ностальгией по DOS).
Для большинства людей удобным будет более светлый фон с темным текстом (левая часть). Правая часть (такой способ подачи текста иногда называют “выворотка”) может подойти для оформления заголовка материала или шапки сайта:

Но никак для чтения большого объема текста.
3. В качестве фона не используются изображения
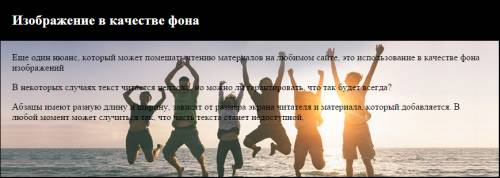
Еще один нюанс, который может помешать чтению материалов на любимом сайте, это использование в качестве фона изображений:
В некоторых случаях текст читается неплохо, но можно ли гарантировать, что так будет всегда?
Абзацы имеют разную длину и ширину, зависят от размера экрана читателя и материала, который добавляется. В любой момент может случиться так, что часть текста станет недоступной.
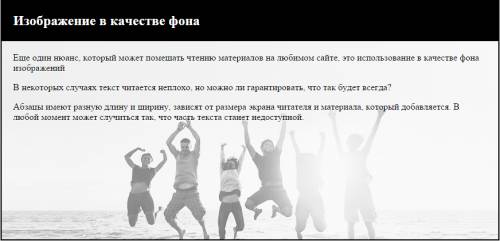
Если от фонового изображения отказываться не хочется? Изменим насыщенность и интенсивность цвета изображения, добавим светлую тень к тексту и свободное пространство для фона:
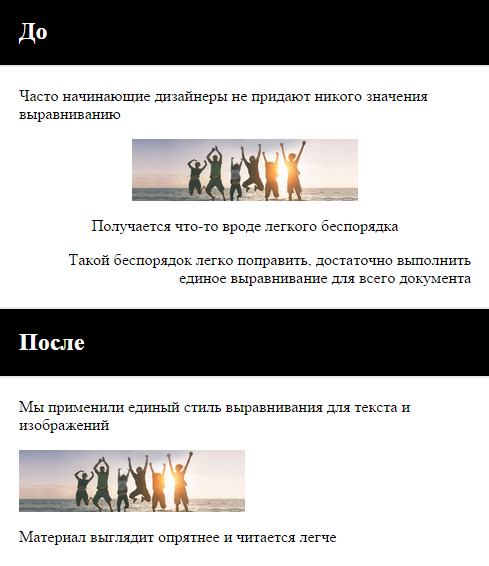
4. Единый стиль выравнивания текста и картинок
Есть способ придать опрятности своим материалам — выровнять весь текст и изображения по единому краю (обычно левому).

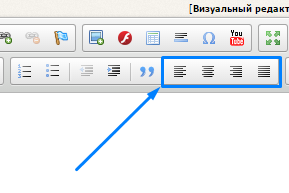
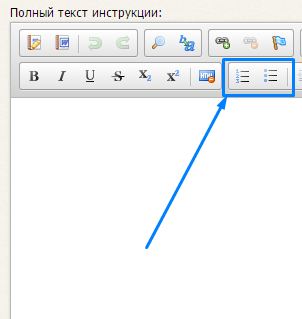
Чтобы управлять выравниванием, используйте соответствующие кнопки в визуальном редакторе:

Обратите внимание, кнопка выравнивания работает для всего выделенного фрагмента материала или абзаца, на котором установлен курсор.
5. Разбиение на абзацы
Когда в материале много текста — его необходимо делить на абзацы длиною в 2-5 строк. Так читателям легче делать перерывы в чтении. Также небольшие абзацы позволяют пробежаться по всему тексту и выхватить интересную мысль, чтобы более подробнее ознакомиться с текстом.
Старайтесь не размещать друг за другом абзацы с одинаковым количеством строк. Чтение такого “монотонного” текста может вызвать скуку.
6. Размещение между абзацами изображений, списков, таблиц
Кроме деления на абзацы сделать материал более удобным для чтения помогут изображения, списки и таблицы. Они выступают своеобразными разделителями.
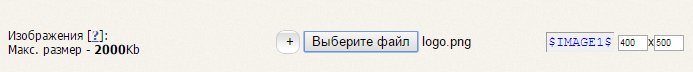
Используйте инструмент для прикрепления изображений на странице добавления материала. После нажатия кнопки “Выберите файл” можно разместить изображение в любом месте статьи с помощью $IMAGE1$ ($IMAGE2$, $IMAGE3$ и так далее).

Там, где это возможно, используйте списки:

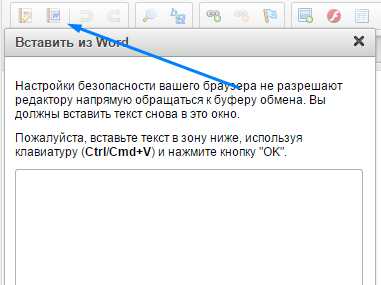
Чтобы вставить таблицу в новом визуальном редакторе есть кнопка импорта данных из Word:

7. Предложения короткие и четкие
Вы не владеете навыками копирайтинга? Но хотите, чтобы материал был прочитан и оценен. Сделайте текст доступнее. Откажитесь от сложных предложений. Подлежащее, сказуемое, точка.
Когда же вы перейдете от простых предложений обратно к сложным, то, наверняка, заметите, насколько сложнее стало писать вам и читать посетителям текст, и как во время чтения одного предложения может возникать мысль: “А что я вообще имел ввиду?”.
8. В каждом абзаце не более одной важной мысли
Старайтесь не переполнять абзацы смысловой нагрузкой. Одна ключевая мысль или действие на один абзац.
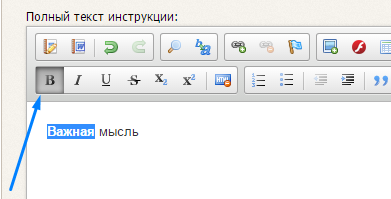
Если мысль ключевая в разделе — выделите ее с помощью полужирного начертания.

Не нужно выделять целые предложения или абзацы. 2-4 слова достаточно, чтобы привлечь внимание и не вызвать рябь в глазах.
Важные мысли старайтесь размещать в начале или в конце статьи/раздела, так пользователям будет легче их запомнить и усвоить.








 ), но работают в визуальных редакторах и как-то у них все же получается.
), но работают в визуальных редакторах и как-то у них все же получается. 



