Что такое "Управление дизайном"?
Раздел "Управление дизайном" находится в панели управления вашего сайта (переход с главной страницы панели). Этот раздел открывает нам двери в волшебную страну исходников шаблонов. Всё что вы видите на своем сайте в красивых картинках, цветах и анимациях — всё это хранится в разделе "Управление дизайном" в, на первый взгляд, страшных системных кодах, HTML и CSS. Надеюсь, после прочтения сегодняшнего поста вы сможете без труда разобраться в этом разделе.

За что отвечает каждый из шаблонов?
- Глобальные блоки
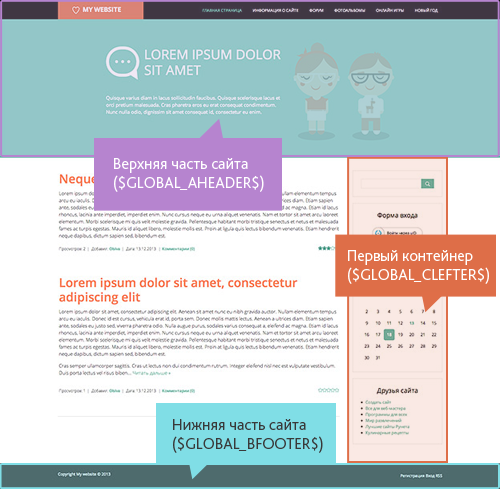
Первое, что мы видим на этой странице — это глобальные блоки. В стандартных шаблонах имеются стандартные глобальные блоки, такие как "Верхняя часть сайта ($GLOBAL_AHEADER$)", "Нижняя часть сайта ($GLOBAL_BFOOTER$)", "Первый контейнер ($GLOBAL_CLEFTER$)" и "Второй контейнер ($GLOBAL_DRIGHTER$)".
Примечание: в скобочках указан код стандартного блока, который вставляется в шаблоны HTML и подгружает содержимое, которое вы сохранили в глобальном блоке.
На данном скриншоте наглядно показано, за какую часть стандартного шаблона отвечают стандартные глобальные блоки:

- Редактор страниц
Это первый модуль и самый основной модуль, который позволяет создавать шаблонные страницы со стандартным дизайном и 20 страниц с персональным дизайном.
Отмеченный синим цветом шаблон "Страницы сайта" — это универсальный шаблон, который применяется к страницам, созданным в модуле "Редактор страниц".
Все остальные шаблоны — это страницы, созданные в редакторе страниц с применением галочки "Использовать персональный шаблон". В таких страницах может не быть стандартных глобальных блоков: шапки сайта, футера и контейнеров.
- Общие шаблоны
В данную категорию входит только шаблон таблицы стилей CSS. Это то место, где вы можете менять оформление своего сайта: классы таблиц, блоков, див-элементов, элементов форм и многого другого.
Узнать, что такое CSS, и как с ним работать, вам помогут самоучитель и справочник.
- Модуль "Пользователи"
В этом разделе шаблоны отвечают за следующие страницы:
1. Страница входа пользователей: /index/1
2. Страница регистрации пользователей: /index/3
3. Персональная страница пользователя: /index/8-1
4. Личные сообщения: /index/14
5. Страница редактирования данных пользователя: /index/11
6. Страница со списком пользователей: /index/15-1
7. Страница со списком комментариев пользователя: /index/34-1
8. Страница доступ запрещен: любая страница, к которой нет доступа у гостей или любой другой группы.
Серым цветом в данном разделе обозначены формы входа, регистрации и редактирования персональной информации.
- Прочие модули
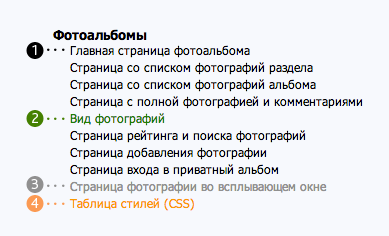
Далее по списку состав шаблонов полностью зависит от того, какие модули активированы на вашем сайте. Рассмотрим, за что отвечает каждый шаблон на примере одного из модулей. Для примера мы возьмем модуль "Фотоальбомы", так как в нем много шаблонов, и есть шаблоны различных категорий. Категории шаблонов разделены цветами:

1. Это общие шаблоны всех страниц модуля. Это страницы разделов (они работают, если у вас имеются разделы), страницы категорий, страница материала с комментариями и т.д.
2. Вид фотографий/материалов. Это тот блок, который вы видите у каждого материала, зайдя в категорию или на главную страницу сайта в списке материалов. Например, вид материала.
3. Страница фотографии во всплывающем окне/формы добавления материалов. Серым цветом помечены шаблоны, которые состоят из каких-либо служебных форм, полей добавления и редактирования материалов.
4. Таблица стилей. Несмотря на то, что есть общая таблица стилей всего сайта, в системе uCoz имеются модули, которые имеют собственную таблицу стилей. Фотоальбом и Интернет-магазин — одни из таких модулей.
Страница редактирования шаблона: что, где и как?
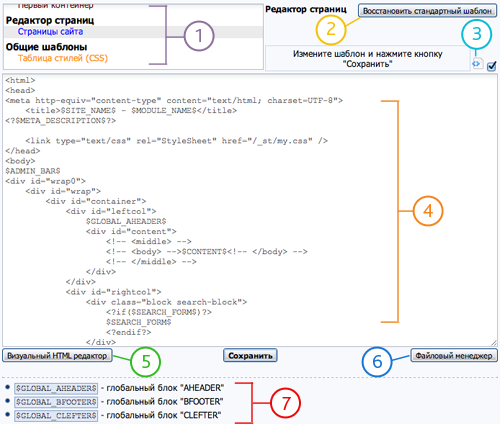
Перейдя в любой шаблон из управления дизайном, вы попадаете на страницу с исходным кодом самого шаблона, списком работающих кодов этого шаблона и многими другими полезными и, может быть, не совсем понятными штуками! :) Давайте рассмотрим эту страницу детально:

1. Переключатель между шаблонами сайта. Создает удобство переключения между шаблонами без возвращения на предыдущую страницу.
2. Кнопка восстановления стандартного шаблона. Если вы вдруг что-то испортили в шаблоне, вы всегда сможете восстановить стандартный шаблон, но тут необходимо быть очень внимательными. Если вы использовали уникальный шаблон для своего сайта и вносили много изменений в шаблон, сохраняйте код перед его восстановлением, чтобы не потерять скрипты.
3. Переключение режима редактирования шаблона. При желании, вы можете сменить режим редактирования с простого на режим с подсветкой синтаксиса. В режиме подсветки синтаксиса код более разборчив и понятен, но его корректная работоспособность наблюдается не во всех браузерах.
4. Исходный код самого шаблона. Здесь расположены страницы вашего сайта в виде кода. Сам исходный код содержит в себе HTML и системные коды, о которых мы поговорим чуть позже. Если вы слабо знакомы с HTML, вам может помочь самоучитель по HTML.
5. Режим визуального редактирования. Мы настоятельно не советуем использовать встроенный визуальный редактор для редактирования, так как он подходит только для мелких изменений и только для новичков, которые делают первые шаги в мире сайтостроения. Интрефейс визуального редактирования напоминает все уже привычный интерфейc Microsoft Office Word, и сложностей в визуальном редактировании быть не должно! :)
6. Файловый менеджер. Это кнопка быстрого доступа к файловому хранилищу вашего сайта. Если вам необходимо вставить картинку в код сайта — вы можете быстро загрузить её в файловый мендежер сайта, нажав на эту кнопку. Подробнее о файловом менеджере можно прочитать в инструкции "Возможности файлового менеджера".
7. Список системных кодов uCoz. Это заготовки кодов uCoz, содержащие в себе определенные параметры или данные. Для каждого шаблона страницы есть свой список работающих системных кодов. Более подробно о системных кодах и условных операторах хотелось бы рассказать отдельно.
Системные $коды$ uCoz и условные операторы
Эта часть нашего сегодняшнего поста, наверное, самая полезная и информативная. Как описано выше, системные коды находятся в панели управления в разделе "Управление дизайном", и у каждого шаблона есть свой список работающих системных кодов.
Объясняя простым языком, системные $коды$ это сокращенные переменные, которые в шаблонах выводят какую-то динамическую информацию. Все системные коды uCoz заключены в знак $.
Существуют разные типы кодов. Давайте рассмотрим типы кодов и по одному примеру на каждый тип:
| Пример кода | Тип кода | Применение |
| $COUNTER$, $POLL$ и т.д. | Код модуля | Код содержит в себе определенный HTML или JS код. Настраивается отображение кода в модулях. |
| $GROUP_ID$, $USER_GENDER_ID$ и т.д. | Условный код (числовой) | Код выводит какое-то число или ID в зависимости от пользователя/материала. |
| $USER_AGENT$, $USER_AGENT_VER$ и т.д. | Условный код (текстовый) | Код выводит какое-то значение в зависимости от внешних факторов. Например, определение браузера пользователя или страны. |
| $USER_LOGGED_IN$, $IS_NEW_PM$ | Флаг | Код возвращает 1 если условие соблюдается и 0 если не соблюдается. |
| $REGISTER_LINK$, $LOGIN_LINK$ | Ссылка | Ссылка на страницу, доступная при определенных правах групп, или авторизованным/не авторизованным. |
| <?$RSTARS$('12','i.png','1','float')?>, <?$LAST_AWARDS$('N')?> |
Коды с параметрами | В некоторых системных кодах можно настраивать параметры непосредственно в самом коде. В описании кода под шаблоном всегда имеются описания всех параметров. |
Код модуля
Коды модулей — это системные коды, которые выводят на странице сайта определенный массив данных. Редактировать их нельзя, но можно менять содержимое в настройках модуля в панели управления.
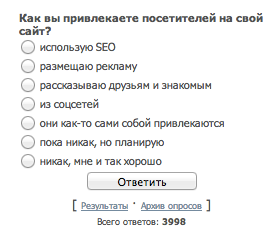
К таким кодам относятся коды вывода информера, опросов, счетчика статистики сайта и так далее.
Например, если у вас активирован модуль "Опросы" и создано несколько опросов, вы можете вставить их в любой шаблон при помощи кода $POLL$. Вместо этого кода на сайте будет выводиться случайный опрос из всех созданных вами опросов:

При изменении, добавлении или удалении опросов, они будут автоматически изменяться и удаляться на самом сайте с помощью этого кода.
Условный код (числовой)
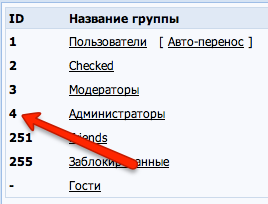
Числовые условные коды выводят некие данные в виде цифр, позволяющие отличить данные материалы или пользователя по ID.
Например, если вы авторизовались на сайте как администратор, вставленный в шаблон код $GROUP_ID$ выведет на сайте цифру 4 в соответствии с ID вашей группы пользователя в панели управления:

Из этого кода можно составить условие и выводить какие-то данные на сайте только пользователям с группой "Администраторы", например:
<?if($GROUP_ID$=’4’)?>Здравствуйте, Вы администратор! :)<?else?>Извините, Вы не администратор! :(<?endif?>
Данный код выведет "Здравствуйте, Вы администратор! :)", если авторизованный пользователь на сайте входит в группу "Администраторы". В противном случае выведет текст "Извините, Вы не администратор! :(".
Условный код (текстовый)
Данный код практически ничем не отличается от описанного выше. Только вместо чисел код выводит тот или иной параметр в виде латинских букв. Например, если мы захотим вывести пользователям браузера Internet Explorer сообщение “"Ваш браузер устарел :(", то мы составим такое условие:
<?if($USER_AGENT$=’ie’)?>Ваш браузер устарел :(<?endif?>
Флаг
Системые коды типа "Флаг" выполняют одну из самых главных ролей среди всех системных кодов. Они позволяют проверить на истину/ложь какой-то параметр. Например, самый популярный системный код, указывающий на то, авторизован пользователь или нет.
<?if($USER_LOGGED_IN$)?>Вы зашли как "$USERNAME$". Добро пожаловать!<?else?>Вы не выполнили вход<?endif?>
В случае, если вы прошли авторизацию на сайте, вы увидите "Вы зашли как "Ваше_Имя_Пользователя". Добро пожаловать!". В противном случае вы увидите сообщение "Вы не выполнили вход".
Ссылка
Тип "Ссылка" предназначен для размещения на сайте ссылок с учетом настроек прав групп. Данные коды мало того, что выводят ссылку, так ещё и являются флагом для распознания доступа к переходу по этой ссылке. Например, для того, чтобы создать ссылку "Добавить материал" в модуле "Новости сайта", которую бы видели только те, кому разрешено добавлять на сайт новости, достаточно написать такое небольшое условие:
<?if($ADD_ENTRY_LINK$)?><a href="$ADD_ENTRY_LINK$">Добавить новость</a><?endif?>
Коды с параметрами
Коды с параметрами позволяют внести изменения в отображение данных непосредственно в сам код. Например, в модуле "Форум" в шаблоне "Вид материала" работает код, выводящий последнее количество наград у пользователя. Можно вывести от 1 до 10 наград. Переменная меняется прямо в коде:
<?$LAST_AWARDS$('3')?>

<?$LAST_AWARDS$('2')?>

Примечание: в нашем магазине вы можете приобрести учебное пособие по условным операторам и системным кодам, где более подробно описаны все коды с примерами их использования. Также пособие можно купить дешевле с комплектом учебников по системе uCoz.
Как изменить шаблон на конкретной странице модуля?
Заголовок этой части поста — частый вопрос от наших пользователей. Если в управлении дизайном имеется всего 4-5 шаблонов модуля, это вовсе не значит, что нельзя изменить любую страницу сайта :)
У каждой страницы сайта в системе uCoz имеется свой уникальный URI ID. При помощи этого параметра и условных операторов системы можно выводить определенный код или текст на уникальной странице сайта.
Рассмотрим на конкретном примере нашего корпоративного блога: мы хотим разместить какую-то информацию (например, баннер) на странице категории блога "uCoz".
1. Переходим на нужную страницу и авторизовываемся на сайте под группой "Администраторы";
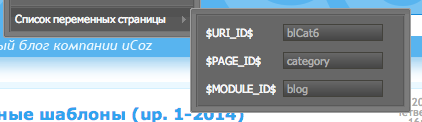
2. В административном баре нажимаем на вкладку "Конструктор/Управление дизайном" → "Список переменных страницы"

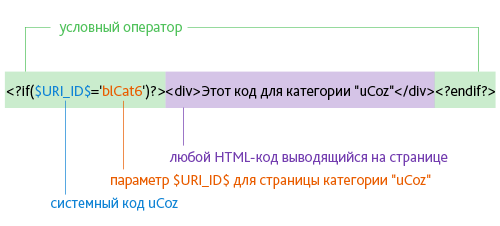
3. Составляем условие для вставки в шаблон:

4. Переходим в "Управление дизайном" → "Блог" → "Страница архива материалов" и вставляем весь код условия в нужную часть шаблона. Сохраняем внесенные изменения.
На этом всё, теперь необходимый текст будет выводиться только на странице категории "uCoz".
Примечание: так же можно использовать коды $PAGE_ID$ и $MODULE_ID$. По такому принципу работают все условные операторы uCoz.
На сегодня на этом всё, вопросы вы можете задать в комментариях! Надеемся, что данная вводная статья по работе с дизайном поможет новичкам! :)

 Очень информативно, я нашла ответы на много актуальных вопросов. И спасибо за описание системных кодов - одна из больных тем для меня
Очень информативно, я нашла ответы на много актуальных вопросов. И спасибо за описание системных кодов - одна из больных тем для меня 

