- Правила написания телефонного номера
- Как указывать телефонный номер на сайте?
- Как сделать номер кликабельным?
- Как реализовать форму “Обратный звонок”?
Телефонный номер не только упрощает связь бизнеса и его клиентов, но и формирует доверие к сайту, что положительно сказывается на продажах. Всё, что требуется для достижения такого результата — разобраться в правилах написания телефонного номера на сайте.
Несмотря на кажущуюся простоту, этот вопрос скрывает множество нюансов: от выбора префикса (“+7” или “8”) и подбора удачного места на сайте до настроек кликабельности телефонного номера и многого другого.
Пишите правильно
Правила написания телефонных номеров формировались не на пустом месте. Помимо прочего, они решают проблему запоминания длинного цифрового ряда. В онлайне правильность написания номера важна и другим: от расстановки символов зависит то, сможет ли с вами связаться потенциальный клиент.
Ошибки встречаются на многих сайтах, в том числе и на сайтах пользователей uCoz. Вот пример неправильного написания телефонных номеров:

Чем неправильное написание телефонного номера может обернуться для бизнеса?
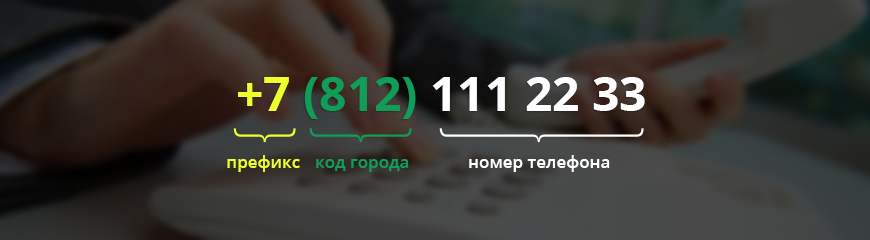
1. Из чего состоит телефонный номер?
Каждый телефонный номер включает несколько элементов: префикс страны (+7, 8), код города или мобильного оператора (495, 812) и основной номер (222-33-44). От написания этих элементов зависит то, откуда номер сможет быть вызван. Указав только основной номер телефона без кода города, вы ограничите свою аудиторию жителями этого города. Но добавив к нему код города и префикс, вы сделаете номер доступным для людей, находящихся в других городах и даже за границей.
2. В чем разница между “+7” и “8”?
Указывая телефонные номера на сайтах, многие веб-мастера не догадываются о значении префикса. Это приводит к тому, что в некоторых случаях он упускается, в других используется “8”, в третьих — “+7”. В выигрышном положении находятся те, кто выбрал последний вариант.
- Префикс “8” используется для выхода на внутреннюю междугороднюю связь России. Номер с таким префиксом может быть набран только внутри страны.
- Префикс “+7” объединяет символ выхода на международную связь и код России. Номер, начинающийся на “+7”, может быть набран как внутри страны, так и из-за границы. Такое написание можно назвать универсальным, и именно ему следует отдавать предпочтение.
3. Номер телефона и география звонков.
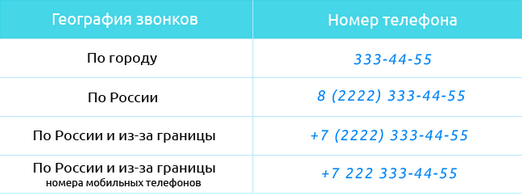
Как вы уже поняли, при написании номера телефона на сайте нужно исходить из того, откуда вам будут звонить. От того, как вы напишете номер, будет зависеть то, откуда он сможет быть вызван:

Все приведённые в таблице варианты могут быть использованы для вызова из указанных областей. Но вне зависимости от того, на кого ориентирован ваш онлайн-бизнес, оптимальными будут написания номера, начинающиеся на “+7”. Указав номер с таким префиксом, вы сделаете его доступным для клиентов, вне зависимости от их местонахождения.
Как указывать телефонный номер на сайте?
Правильно указанный телефонный номер может не только упростить связь с вашей компанией, но и улучшить “имидж” вашего сайта в глазах посетителей. Добиться этого можно, следуя ряду несложных рекомендаций.
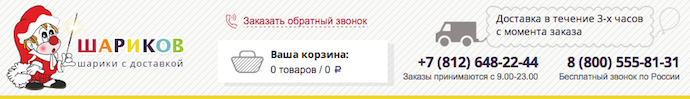
Посмотрите на пример, размещённый ниже. Корректное написание телефонного номера делает сайт удобным для посетителей и положительно сказывается на продажах и бизнесе.

Давайте разберёмся, как добиться того же эффекта на вашем сайте.
1. Разместите номер на видном месте.
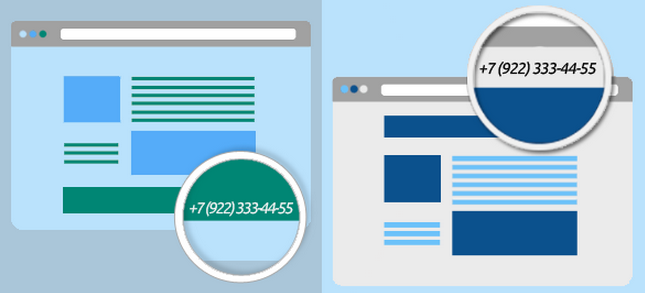
Телефонный номер может быть размещён в разных частях сайта:

Какой из этих вариантов более эффективен? Очевидно, номер на втором сайте заметит большее количество людей, чем на первом. Это не только избавит их от сложностей с поиском номера, если им понадобится связаться с вами, но и добавит вашему сайту “веса” в их глазах. Постарайтесь разместить телефонный номер на видном месте, например, в шапке сайта.
2. Укажите номер на всех страницах сайта.
Обратите внимание на ваш сайт: не заставляете ли вы посетителей отыскивать номер телефона?
Телефонный номер — это ваше преимущество. Не стесняйтесь пользоваться им: укажите телефонный номер на видном месте и настройте его отображение на каждой странице сайта.
3. Укажите время работы.
Представьте, что вы находитесь на сайте интернет-магазина и уже готовы сделать заказ. Единственное, что стоит у вас на пути — неподходящая расцветка товара. Вы быстро находите телефонный номер и звоните по нему, но в ответ слышите только гудки.
Скорее всего, интернет-магазин только что потерял покупателя, который уже не будет перезванивать. Указав рядом с телефонным номером часы работы, интернет-магазин с большей вероятностью сохранил бы потенциального клиента.
Думайте о своих посетителях и избавляйте их от возможных сложностей. Всегда указывайте часы работы вашей компании рядом с телефонным номером.
Сделайте номер кликабельным.
Разобравшись с правильным написанием номера и его размещением на сайте, вы быстро заметите положительный эффект. Но он станет намного сильнее, если вы побеспокоитесь и о простоте набора телефонного номера.
Посетители вашего сайта могут заходить на него с самых разных устройств: с компьютеров, смартфонов или планшетов. В таких условиях необходимость копирования номера с сайта для совершения звонка может показаться смешной. Не рискуйте потерей потенциальных клиентов — сделайте звонок по вашему телефонному номеру простым. Кликабельный номер сократит дистанцию между вами и посетителями сайта до одного клика.

1. Не размещайте номер в изображении.
Номер, размещённый в изображении, избавит вас не только от сложностей работы с HTML и CSS-кодом, но и от потенциальных клиентов. Такой номер не может быть распознан смартфоном, то есть о кликабельности не может быть и речи.
Телефонный номер, написанный обычным текстом, будет распознан большинством современных смартфонов. Однако, для полной уверенности вы можете использовать следующий код:
<a href="tel:+78121112233">+7 (812) 111-22-33</a>Номер, написанный таким образом, распознаётся любыми смартфонами, работающими как на iOS, так и на Android.
Для пользователей, заходящих на сайт с компьютеров, номер можно настроить для звонков через Skype:
<a href="skype:+78121112233?call">+7 (812) 111-22-33</a>2. Пишите номер одним стилем.
Зачастую владельцы сайтов пытаются выделить телефонный номер на фоне префикса и кода города. Для этого сам номер указывается другим CSS-стилем или выделяется цветом. Это позволяет выставить акцент, но зачастую усложняет корректное распознавание номера мобильными телефонами. Пытайтесь использовать один стиль и цвет.
3. Используйте префикс.
До появления мобильных телефонов, распознающих телефонные номера, на сайтах часто встречались номера без префиксов. Эта “традиция” в своё время пришла из печатных СМИ, где использовалась для экономии места. В онлайне удаление префикса не только не имеет смысла, но и приводит к неправильному набору номера мобильными пользователями. Всегда указывайте полный номер телефона, в т.ч. не забывайте про префикс.
Функция “Обратный звонок”
Функция «Обратный звонок» — это современная идея выгодного для клиента способа связи с вашей компанией.
Зачем нужна функция “Обратный звонок” на сайте?
- клиенту не нужно платить за звонок;
- клиенту не нужно ждать на линии пока освободится оператор;
- клиент может указать удобное время для звонка, если в данный момент он не может связаться;
- возможно, что ваш клиент не любит или стесняется звонит первым.
1. Создаем почтовую форму.
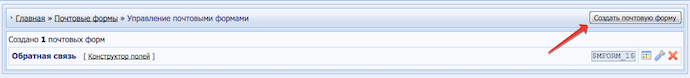
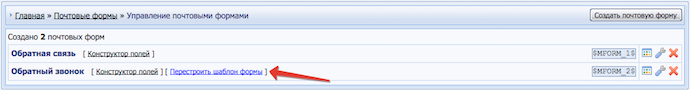
Перейдите: Панель управления - Почтовые формы - Управление почтовыми формами - Создать почтовую форму

Заполните форму: Название, Адрес получателя, Сообщение об успешной отправке заявки и нажмите на кнопку “Создать форму”.
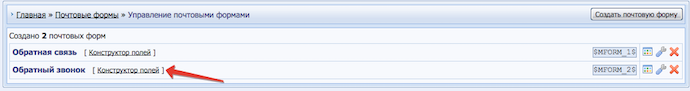
Далее нажмите на ссылку ”Конструктор полей”

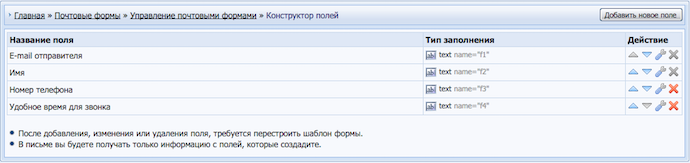
и создайте 3 поля: Имя, Номер телефона, Удобное время для звонка. Тип полей “text”. Поле E-mail оставьте нетронутым.

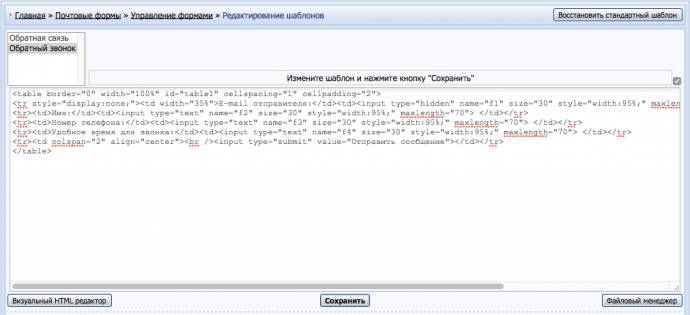
После этого перейдите на страницу управления почтовыми формами с помощью горизонтального навигационного меню и нажмите на ссылку Перестроить шаблон формы.

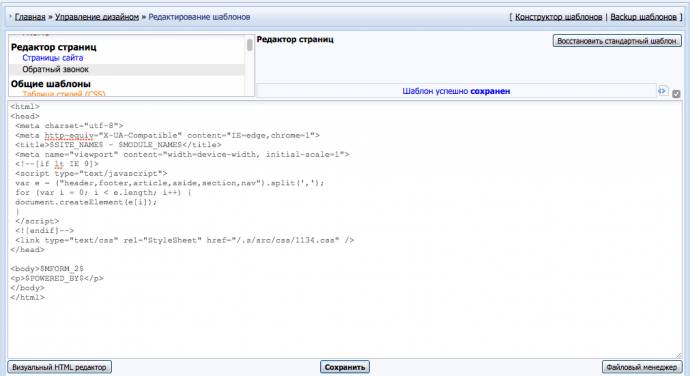
В дизайне шаблона формы меняем строчку с E-mail на эту:
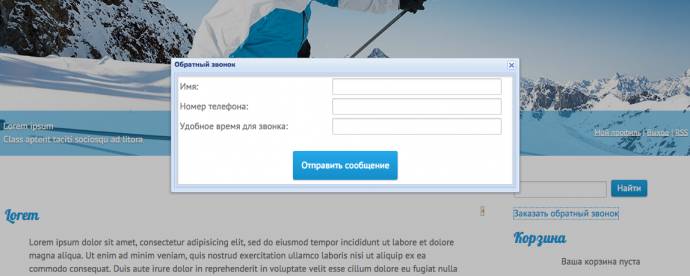
<tr style="display:none;"><td width="35%">E-mail отправителя:</td><td><input type="hidden" name="f1" size="30" style="width:95%;" maxlength="70" value="callback@site.ru"> </td></tr>В итоге получим подобный шаблон формы:
 Нажимаем на кнопку "Сохранить".
Нажимаем на кнопку "Сохранить".
2. Создаем страницу с персональным шаблоном.
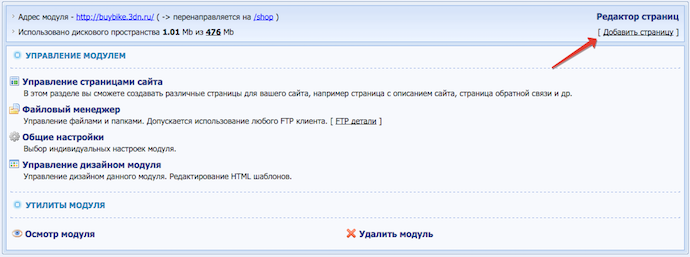
Перейдите: Панель управления - Редактор страниц - Добавить страницу

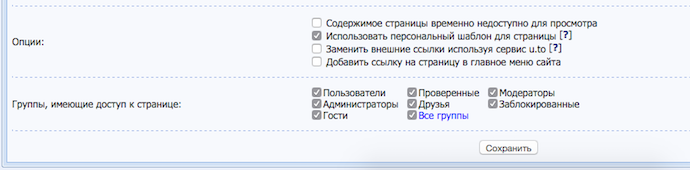
В Опциях при создании страницы установите галочки, как показано на скриншоте:

и нажмите на кнопку “Сохранить”.
Перейдите: Панель управления - Дизайн - Управление дизайном (шаблоны) - Страница с персональным дизайном (обратный звонок)
Удалите весь код, находящийся между тегами <body> </body> и вставьте вместо него следующий:
$MFORM_2$
<p>$POWERED_BY$</p>
где $MFORM_2$ - код вызова созданной почтовой формы.

3. Создаем ссылку “Заказать обратный звонок”.
Переходим на дизайн страницы, где вы хотите видеть ссылку “Заказать обратный звонок”, например, Первый контейнер и вставляем в нужное место следующий код ссылки:
<a href="javascript://" onclick="new _uWnd('callback','Обратный звонок',580,180,{modal: true,close:true,header:true,nomove: false,fixed:true},'<iframe src=/index/0-5 name=iframe frameborder=0 width=580px height=180px scrolling=no></iframe>');">Заказать обратный звонок</a>580 - ширина окна в пикселях
180 - высота окна в пикселях
/index/0-5 - ссылка на созданную страницу с персональным дизайном.

Желаем вам успешного развития ваших интернет-магазинов в системе uCoz!


 Давайте искоренять.
Давайте искоренять.



