Небольшое сравнение старого и нового. Вот как было раньше:
И код, который получался в результате:
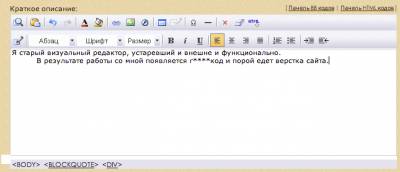
Я старый визуальный редактор, устаревший и внешне и функционально.
<blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;">
<div>В результате работы со мной появляется г****код и порой едет верстка сайта.</div>
</blockquote>Из-за того, что вместо абзаца использовался элемент <div>, при обрезании слишком длинных материалов происходила путаница в верстке и неоднократно портился дизайн сайта.
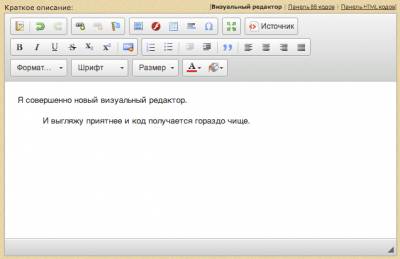
Так выглядит новый редактор материалов:
Кроме того, код, который генерирует новый редактор строится на абзацах <p>, да и вообще выдаваемый им код намного чище:
<p>Я совершенно новый визуальный редактор.</p>
<p style="margin-left: 40px;">И выгляжу приятнее и код получается гораздо чище.</p>Как следствие, даже при обрезании объемного материала верстка будет портиться значительно реже, конечно, это распространяется только на новые добавленные материалы. По умолчанию при нажатии в редакторе клавиши Enter - добавляется новый абзац. Чтобы добавить перевод строки в рамках текущего абзаца следует при нажатии Enter удерживать клавишу Shift, в таком случае будет добавлен просто перевод строки <br>.
Также, при переключении режимов из визуального в режим HTM/BB и обратно в визуальный не открывается новое окно, как раньше, а происходит замещение текстового поля на этой же странице, что гораздо удобнее.
Пост получился небольшим, но ведь не это главное :) Надеемся, это обновление будет только радовать наших пользователей. Свои отзывы, замечания и предложения по обновлению вы можете оставлять в комментариях к данному посту!
Ответы на частые вопросы
В: Мне совершенно не нравится, что новый редактор добавляет форматирование при помощи тега p, это добавляет лишние отступы, как это убрать?
О: Тег p(абзац) как раз предназначен для форматирования текста, его применение логично и правильно. Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция "Для перевода строк использовать тег <br> вместо <p>" в Панели управления в общих настройках для вас (также полезно прочитать информацию под знаком вопроса):
В: Как работать с таблицами, нет кнопки редактирования таблицы, как в старом редакторе?
О: Нужно нажать правую кнопку мыши на таблице - появится меню, где можно выбрать нужную функцию.
В: При выборе из контекстного меню пунктов "Вставить", "Вырезать", "Копировать" появляется окошко, что мне с ним делать?
О: Не все браузеры позволяют javascript-у производить операции с буфером обмена, поэтому и появляется данное окошко. Вы можете либо сделать то, что написано в инструкции в окошке, либо закрыть окошко и вызвать родное меню браузера правой кнопкой мыши при нажатой клавише Ctrl.
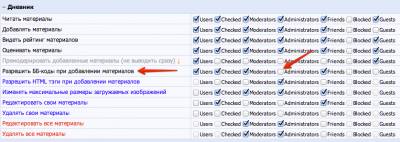
В: В новом редакторе у меня пропал режим BB-кодов, почему?
О: Во время работы над новым редактором был немного исправлен анализ прав групп. Скорее всего, в панели управления сайтом в настройках прав групп для данного модуля у вас отсутствуют права на добавление BB-кодов. Поставьте там галочку и все вернется на свои места.
В: Меня совершенно не устраивает новый редактор и я во что бы то ни стало хочу вернуть старый теплый ламповый редактор, как мне это сделать?
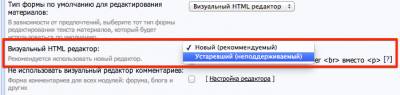
О: Вам нужно зайти в панель управления, в общих настройках найти пункт "Визуальный HTML редактор:" и выбрать в выпадающем списке вариант "Устаревший (неподдерживаемый)":
Обратите внимание, что выбор типа визуального редактора появляется при выборе Визуального HTML редактора как типа формы по умолчанию для редактирования материалов.
Инструкция по работе с новым редактором
Читайте, пожалуйста, пост и частые вопросы внимательно, прежде чем комментировать.






 Это уже реализовано, кстати, даже работает уже в нашем блоге, так как он расположен на 4 сервере!
Это уже реализовано, кстати, даже работает уже в нашем блоге, так как он расположен на 4 сервере! 
