Наши подписчики в социальных сетях знают об этом инсайде. Сегодня мы представляем возможность установки тегов ALT и TITLE для изображений в материалах. И начинаем мы с самого первого модуля — модуля “Блог”. Если обновление будет полезным и востребованным, обещаем реализовать его в большинстве модулей! :)
Добавление атрибута ALT для изображений
Атрибут alt — это альтернативный источник информации для пользователей, у которых отключен показ изображений в браузере. Также он полезен в тех случаях, когда изображение недоступно на сервере. Если атрибут alt определен, то при невозможности отображения картинки на ее месте отобразится текст атрибута.
Добавление атрибута TITLE для изображений
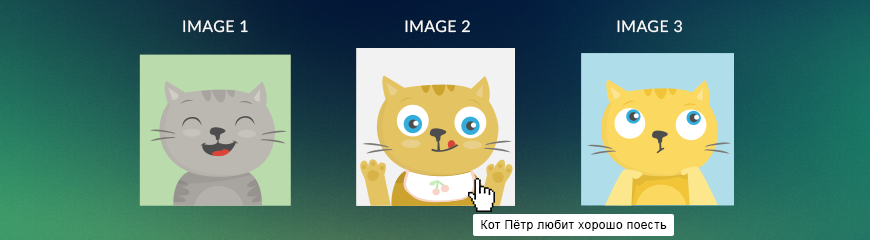
Атрибут title предоставляет дополнительную информацию о картинке. Текст, заключенный в этом атрибуте, появляется возле указателя мыши при наведении его на картинку.
Данные атрибуты очень важны для качественной индексации картинок в поисковых системах. Подробнее о важности атрибутов можно прочитать в справке Яндекса.
Обновлённый режим добавления изображений
и превью картинок*
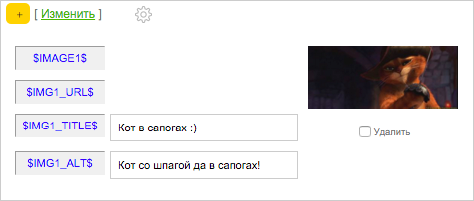
Представляем новый вид режима добавления изображения к материалу — более аккуратный и современный. Если дизайн данного вида не совпадает с вашим шаблоном, вы легко можете изменить стиль в общих настройках сайта в пункте “Выберите дизайн кнопок редактирования материалов”. Панель редактирования и вид добавления изображений имеют общий стиль для различных цветовых схем сайтов.

* превью доступно только на странице редактирования материала
Больше возможностей с новыми переменными
Мы не просто добавили новые поля ALT и TITLE, но также дали возможность дополнительно использовать целых 2 поля к каждой картинке для ваших целей!
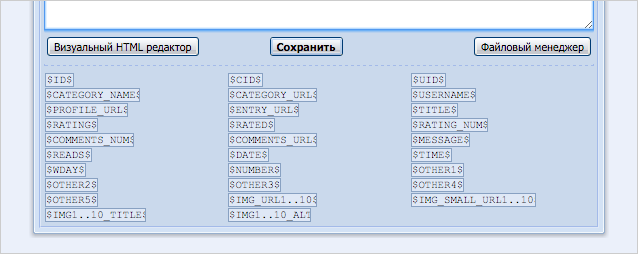
Кроме того, что ALT и TITLE автоматически прописываются в готовый код $IMAGE1...10$, вы можете самостоятельно реализовывать любые идеи, так как мы даем возможность отдельно использовать все введенные данные в эти поля при помощи новых переменных.
$IMG1..10_URL$ — теперь данный код работает прямо в поле добавления материала на сайте, а не только в шаблоне в панели управления. Вы получаете прямую ссылку на изображение сразу в виде удобного кода.
$IMG1..10_TITLE$ — выводите TITLE не только как атрибут картинки, но и используйте его для своих целей: делайте подписи к картинкам, заголовкам слайдов картинок или текст, появляющийся при наведении курсора на картинку! Работает код как на сайте, так и в панели управления.
$IMG1..10_ALT$ — можно использовать для любых нужд, как и в случае с кодом TITLE. Работает код как на сайте, так и в панели управления.
И, конечно же, информеры!
Мы решили не томить с информерами и сразу сделали поддержку всех новых кодов в информерах модуля “Блог”:

На сегодня все! Ждем ваших отзывов, предложений и пожеланий по новому функционалу! :)



 Вы уж сами определитесь, пожалуйста, куда цифры ставить. Игра "Найди n отличий".
Вы уж сами определитесь, пожалуйста, куда цифры ставить. Игра "Найди n отличий". 



