Данный материал идет в цикле заметок «Новичок в uCoz». В одном из предыдущих постов цикла я рассказывала о том, как мне удалось создать свой рабочий блог. Следующим моим шагом был выбор дизайна и его редактирование. Подобрать дизайн для своего блога в uCoz можно из готовых 250 шаблонов. Меняется дизайн в один клик - поэтому легко можно повыбирать, посравнивать, что больше по душе. Даже если вы настроены на личный дизайн, для начала рекомендую все же воспользоваться одним из готовых. Они довольно разные, и каждый сможет найти что-то привлекательное и подходящее для себя.  Данный материал идет в цикле заметок Данный материал идет в цикле заметок «Новичок в uCoz». Если в предыдущей заметке я рассказывала о своих первых шагах по работе с системой, то в этой, как и обещалось, я немного расскажу о жизни uCoz в оффлайне, как выглядит офис, в котором я теперь работаю, и как организован рабочий процесс.
 Данный материал идет в цикле заметок Данный материал идет в цикле заметок "Новичок в uCoz". Профессия "копирайтер" обязывает в совершенстве понимать то, о чем планируется писать. Не удивительно, что разобраться в работе сервиса uCoz я должна была самостоятельно. Как я уже писала в предыдущем посте, в первую очередь мне нужно было создать свой рабочий блог. Это "виртуальный блокнот", в котором я бы размещала черновые варианты материалов, составляла план своей работы, выкладывала свои мысли.  С сервисом и компанией uCoz я познакомилась совсем недавно. Так случилось, что после прохождения конкурсного собеседования и написания тестовых заданий, меня пригласили в компанию на должность "копирайтер", чтобы писать интересные и полезные материалы. По профессии я журналист. И с уверенностью могу сказать, что для меня это не просто работа, а стиль жизни. Еще в школе я мечтала о журналистике, мне было интересно первой узнавать новые факты и потом их выкладывать в коротких заметках.
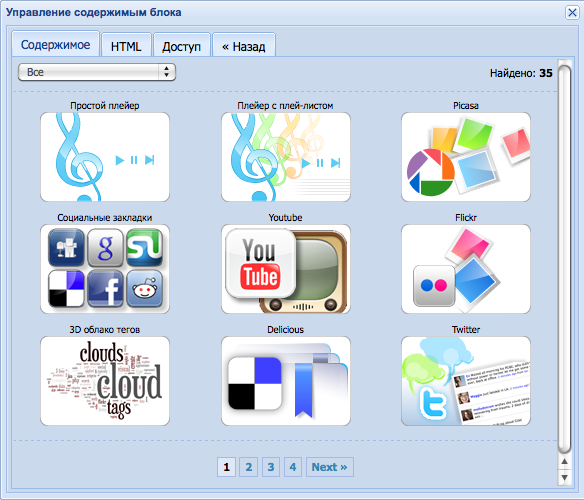
 Как показал опрос, читателям нашего блога не хватает статей посвященных Как показал опрос, читателям нашего блога не хватает статей посвященных техническим аспектам работы с системой. И данный пост призван восполнить недостаток оных. Вам наверняка известно, что на ваш сайт можно легко добавить динамичных блоков с заданным содержимым. Но на всякий случай напомню, что при помощи Конструктора на сайт можно вставить два типа подобных элементов - это Виджеты и Гаджеты. На данный момент в системе 73 виджета. 
 Задача, которую я поставил перед собой на сегодня - привести в порядок и настроить нужным мне образом еще один модуль системы - "Доска объявлений". Задача, которую я поставил перед собой на сегодня - привести в порядок и настроить нужным мне образом еще один модуль системы - "Доска объявлений". Это один из популярных модулей, возможности его использования довольно широки, и ограничиваются только вашей фантазией и знаниями. Мне необходимо будет решить такие подзадачи: - добавить необходимые мне разделы и категории - привести внешний вид модуля на всех этапах работы с ним к общему виду всего сайта - добавить специфические возможности - например, удобный показ фотографий в объявлении, информацию итд. 
 Сегодня хотелось бы уделить время настройке и приведению в нужный мне вид такого необходимого для сайта модуля как "Новости сайта".
При помощи этого модуля предполагается периодически информировать пользователей о самых интересных событиях в автомире, а также сообщать о нововведениях на сайте.
Заведем для начала три категории новостей - а именно "По региону", "По Украине" и "Мировые". Новости будут публиковаться в одной из этих категорий, но при этом на главной странице сайта будут показываться последние обновления новостей по всем категориям.
Заведя категории через панель управления модулем "Новости сайта" добавим ссылки на категории в ранее созданное меню сайта. Теперь при нажатии на ссылку в меню - открывается страничка с новостями соответствующего раздела. Сегодня хотелось бы уделить время настройке и приведению в нужный мне вид такого необходимого для сайта модуля как "Новости сайта".
При помощи этого модуля предполагается периодически информировать пользователей о самых интересных событиях в автомире, а также сообщать о нововведениях на сайте.
Заведем для начала три категории новостей - а именно "По региону", "По Украине" и "Мировые". Новости будут публиковаться в одной из этих категорий, но при этом на главной странице сайта будут показываться последние обновления новостей по всем категориям.
Заведя категории через панель управления модулем "Новости сайта" добавим ссылки на категории в ранее созданное меню сайта. Теперь при нажатии на ссылку в меню - открывается страничка с новостями соответствующего раздела.Читать далее... 
Как устроен каркас сайта? Работаем с конструктором шаблонов uCozАвтор: Styler 01 Июля 2009, 23:28 41813 Сегодня мне хотелось бы поделится с вами своим опытом внедрения на сайте конструктора дизайна.
Так как у меня используется нестандартный дизайн - мне нужно внести изменения таким образом, чтобы можно было работать с сайтом при помощи конструктора. Сегодня мне хотелось бы поделится с вами своим опытом внедрения на сайте конструктора дизайна.
Так как у меня используется нестандартный дизайн - мне нужно внести изменения таким образом, чтобы можно было работать с сайтом при помощи конструктора.

 Перед публикацией очередного этапа разработки я решил сделать небольшое отступление в сторону, и изучить получше возможности, которые нам предоставляет система на примере использования конструктора меню. Предыдущий этап, как вы возможно помните, я закончил созданием меню, которое использует jQuery и реализует эффект жалюзи - пользователь может развернуть только нужные ему разделы. Меню получилось довольно неплохое, но у него есть один недостаток - при сворачивании/разворачивании разделов смещается контент, который расположен под меню. Сегодня я попробую сделать альтернативный вариант, используя только штатные возможности, предоставляемые uCoz - а именно конструктор меню. Перед публикацией очередного этапа разработки я решил сделать небольшое отступление в сторону, и изучить получше возможности, которые нам предоставляет система на примере использования конструктора меню. Предыдущий этап, как вы возможно помните, я закончил созданием меню, которое использует jQuery и реализует эффект жалюзи - пользователь может развернуть только нужные ему разделы. Меню получилось довольно неплохое, но у него есть один недостаток - при сворачивании/разворачивании разделов смещается контент, который расположен под меню. Сегодня я попробую сделать альтернативный вариант, используя только штатные возможности, предоставляемые uCoz - а именно конструктор меню.
|
