
Обновление, о котором пойдет речь, порадует в первую очередь тех, кто делает шаблоны или кардинально меняет дизайн своего сайта, и я считаю это обновление большим шагом вперед для системы.
Речь пойдет о правках в верстке, благодаря которым, мы сможем делать для вас более современные и качественные адаптивные шаблоны.
Обновление доступно на всех серверах!
Итак, обо всем по порядку.
1. Переработка структуры меню
Ранее главное меню сайта состояло из списка, внутри каждого элемента которого было огромное количество вложенных блоков <div> и собственно ссылка, а подменю было вынесено в коде отдельным блоком с абсолютным позиционированием и также с лишними блоками. Чтобы стилизовать такое меню, а, особенно, подменю с красивым выпадением, приходилось городить скрипты или своеобразные хаки.
Теперь же главное меню и подменю - это просто вложенные списки со ссылками, стилизовать которые можно гораздо проще и лишь с помощью CSS.
Чтобы заполучить такое меню у себя в шаблоне нужно вместо кода $SMENU_...$ написать код $NMENU_...$ или же в конструкторе шаблонов вместо
<!-- <sblock_menu> -->CONTENT<!-- </sblock_menu> -->
написать
<!-- <sblock_nmenu> -->CONTENT<!-- </sblock_nmenu> -->.
Стилизовать его придется самостоятельно, или дождаться новых шаблонов, где это уже сделано и осталось только использовать.
Старый вариант также будет работать, для обеспечения совместимости со старыми шаблонами. Если меню в конструкторе явно не указано, оно выведется в сайдбаре, чтоб в сайдбаре было новое меню, а не старое, нужно добавить в конфиг (см. п6) правило “nmenu”: 1
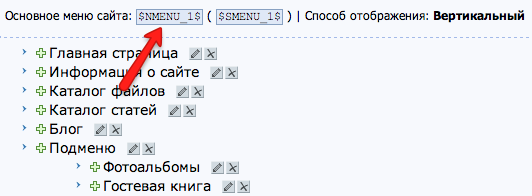
 рис. Код нового меню в панели управления
рис. Код нового меню в панели управления
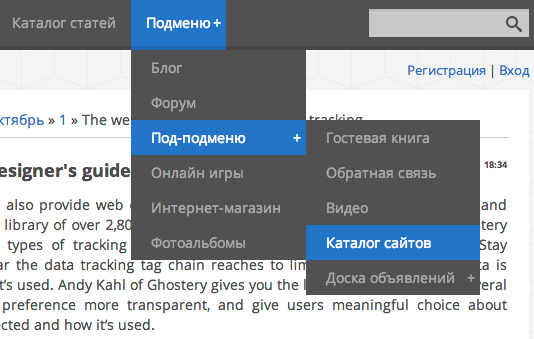
 рис. Новое меню на сайте
рис. Новое меню на сайте
2. При создании шаблона в режиме конструктора появилась возможность создавать свои глобальные блоки
То есть теперь можно при создании шаблона кроме стандартных блоков header, footer, container… создать свой глобальный блок. Для этого нужно в режиме конструктора шаблонов описать участок кода:
<!-- <global_blockname> -->
тут содержимое блока
<!-- </global_blockname> -->При создании шаблонов автоматически создается блок $GLOBAL_BLOCKNAME$ и в него помещается его содержимое. Удобно, не правда ли?
3. Классы в деталях материала
Содержимое внутри деталей материала (eDetails) будет обернуто в классы во всех модулях, где есть eDetails, пример:
<span class="e-reads">
<span class="ed-title">Просмотров:</span>
<span class="ed-value">8</span>
</span>Таким образом, в стандартных шаблонах появится возможность стилизовать детали материала красиво и современно, например:
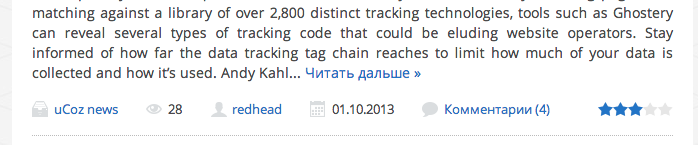
 рис. Новое оформление деталей материала
рис. Новое оформление деталей материала
4. Переделана логика вывода материалов в архивах
Раньше материалы в архивах выводились каждый внутри отдельной ячейки таблицы, теперь же все это будет оформлено в виде списка. А значит можно будет реализовать адаптивное отображение материалов в зависимости от ширины экрана.
5. Стилизация аватары пользователя
Аватара на странице пользователя и в комментариях обернута в span с классом user_avatar. Благодаря этому аватар можно стилизовать в стандартных шаблонах системы.
6. Звезды рейтинга
На данный момент в каждом стандартном шаблоне выводятся уже приевшиеся старые звезды. Теперь их можно поменять при создании шаблона все и сразу, для этого нужно указать в конструкторе шаблонов:
<!-- <config> -->
{
"rstars_b_image" : "/img/path",
"rstars_b_size" : "30",
"rstars_s_image" : "/img/path",
"rstars_s_size" : "15"
}
<!-- </config> -->где rstars_b_image и rstars_s_image соответственно путь к изображению больших (выводятся на странице материала в модуле Интернет-магазин, фото,..) и малых звезд рейтинга, а rstars_..._size - размеры этих звезд.
Теперь нам осталось разработать новые крутые и современные стандартные шаблоны (а некоторые уже готовы и ждут своего часа), а вам - их дождаться :)
Чтобы вы могли пощупать, что вас ожидает мы создали сайт с одним из новых адаптивных шаблонов.
Свои отзывы, замечания и предложения по обновлению вы можете оставлять в комментариях к данному посту!

 , но ок, исправили
, но ок, исправили

 и печаль в том что эти фрагменты ручками не убрать из генерируемого кода
и печаль в том что эти фрагменты ручками не убрать из генерируемого кода