В первой части мы рассмотрели 8 основных принципов правильного оформления материалов на сайте. Большое внимание было уделено вопросу читабельности текстов на ваших сайтах. Сегодня мы чуть углубимся в эту тему и поговорим о шрифтах.
Шрифты имеют огромное значение в дизайне. В статье мы расскажем:
— как сочетать несколько шрифтов на одной странице;
— как создать контраст при помощи шрифтов.
1. Где брать шрифты?
На создание хороших шрифтов могут уйти месяцы и даже годы. Если вы захотите встроить в сайт шрифт, вам нужно будет купить отдельную лицензию. Нельзя использовать шрифт, который скачан с торрентов.
Покупка шрифта — это своего рода приобретение лицензии на использование ПО, но не прав на сам файл.
Вот несколько ресурсов, где можно найти шрифты:
- http://www.google.com/fonts/ — каталог свободных шрифтов от Google;
- http://www.fontsquirrel.com/ — агрегатор и конвертер шрифтов;
- http://www.myfonts.com/ — большой каталог шрифтов;
- http://www.fonts.com/ — еще один большой каталог шрифтов;
- http://webfont.ru/ — коллекция бесплатных шрифтов.
2. Как выбрать шрифты?
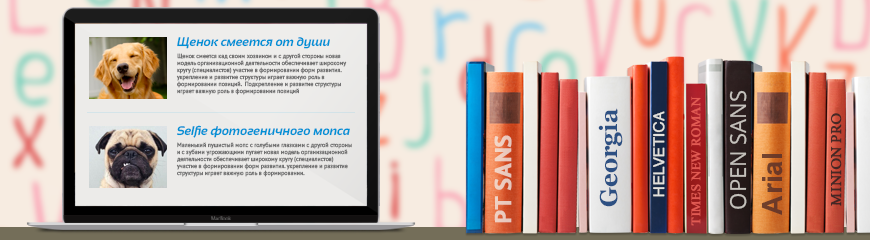
Любая страница в интернете состоит из шрифтов. Иногда появляется необходимость использовать разные шрифты в оформлении. Но как понять, какие шрифты сочетаются друг с другом?
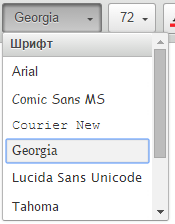
При работе с визуальным редактором доступны разные типы шрифтов:

Самый простой способ оформить текст — применить на странице шрифты одной гарнитуры. Так они будут выглядеть гармонично.
Гарниту́ра в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилевое единство рисунка и состоящих из определённого набора типографских знаков.
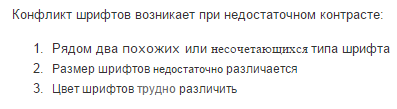
При использовании разных стилей на одной странице важно избежать конфликта шрифтов:

Именно поэтому так важно иметь представление о способах создания контраста. Он достигается за счет использования разных гарнитур, цвета, размера, структуры, насыщенности. Далее мы будет говорить именно об этих методах оформления текстов.
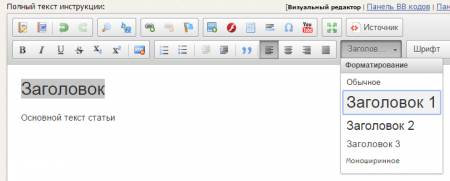
3. Размер шрифта
Создание контраста за счет размера текста зачастую применяется для заголовков. Противопоставьте крупный шрифт мелкому:
Главное, действовать смело. Применительно к разнице в размерах шрифтов действует правило: “Чем больше, тем лучше” (конечно, в разумных пределах).
4. Насыщенность
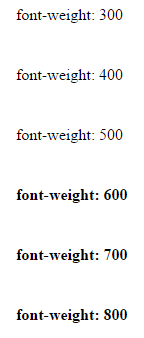
Под насыщенностью подразумевается толщина штриха: обычный, жирный, полужирный, сверхжирный, тонкий, сверхтонкий. Полужирное начертание подойдет для подзаголовков или ключевой информации:

Насыщенность в шрифтах также позволяет структурировать и визуально разделять большой текст на части.
В CSS для этого используется свойство font-weight, которое может принимать значение от 100 до 900 с шагом 100 (или bold, bolder, lighter, normal).
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между двумя вариантами: нормальное начертание и жирное начертание.

5. Структура
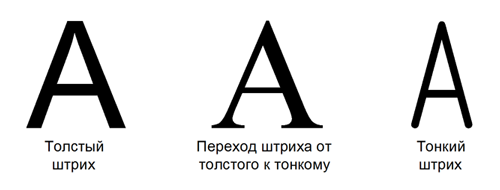
Под структурой понимают толщину штриха: толстую, тонкую, переходящую от толстой к тонкой:

Контраст создается, когда сильно различающиеся шрифты противопоставляются друг другу:
Если у вас возникают сложности с различием шрифтов, используйте старый проверенный прием. Разместите на странице два шрифта: с засечками и без, как в нашем примере. Не забудьте при этом использовать другие виды контраста, чтобы подчеркнуть разницу.
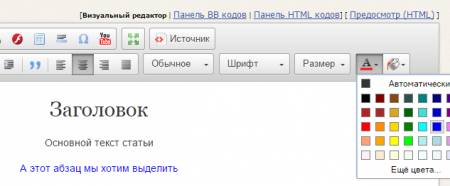
6. Цвет
Создавать контраст можно с помощью оттенков основного цвета:
Другой способ — добавление теплых тонов. Теплые тона очень яркие и привлекают к себе внимание. Чтобы выделить что-то, их надо совсем немного:
И еще один способ — добавление холодных тонов. Они тусклые и привлекают меньше внимания, чем теплые цвета. Смелее используйте холодные тона:
Однако главная задача материала — быть прочитанным. Важно помнить про контраст шрифта и фона (об этом мы говорили ранее).