Прежде чем приступать к обновлению дизайна вашего сайта, обязательно сделайте резервную копию шаблонов по инструкции.
С чего начать?
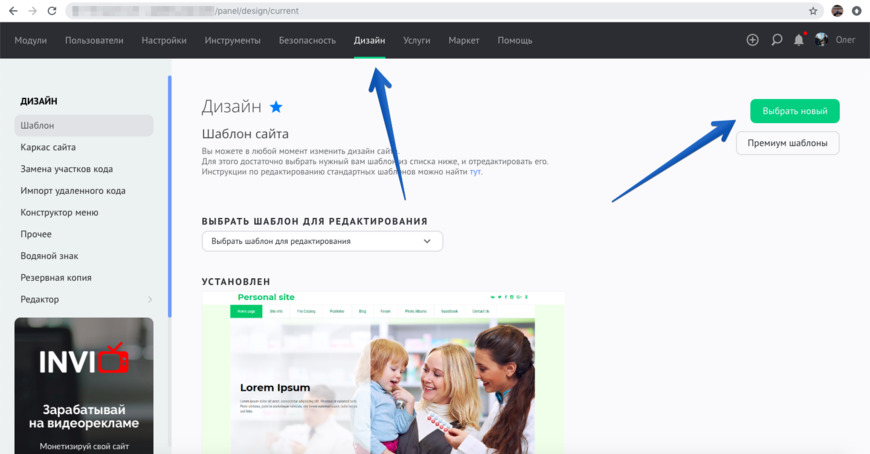
Подберите шаблон, который в своем изначальном варианте больше остальных подходит вам по структуре и внешнему виду. Для этого откройте раздел «Дизайн» в панели управления.
В качестве примера возьмем шаблон №1802. Однако всё, о чем мы будем говорить далее, применимо к любому другому.
Совет: все шаблоны в библиотеке разбиты по тематикам. Не ограничивайте область поиска определенной тематикой. Ищите подходящий вам дизайн среди всех шаблонов.
Меняем цвет текста
Когда мы определились с шаблоном, пора настроить его на собственный вкус и цвет! Допустим, нас не устраивает цвет заголовка в шапке сайта.

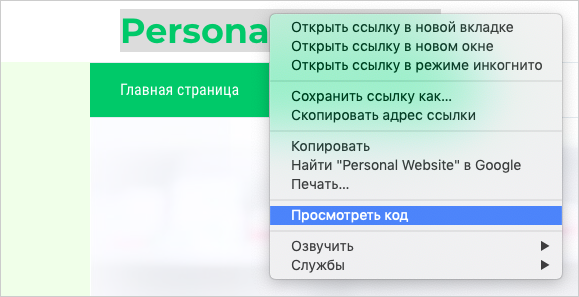
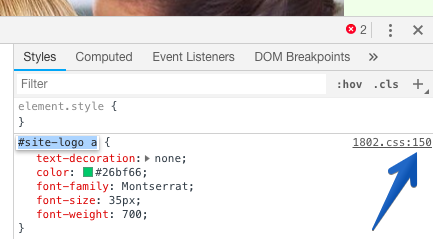
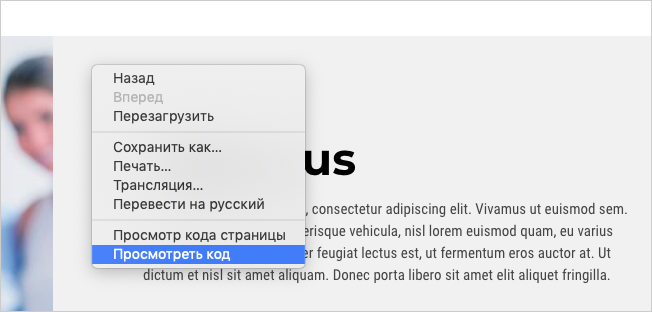
Чтобы узнать, какой класс в таблице стилей CSS отвечает за заголовок сайта и его цвет, кликаем правой кнопкой мыши на текст заголовка и нажимаем «Просмотреть код».
Название этой функции может немного различаться в зависимости от того, каким браузером вы пользуетесь. Просмотреть код — в Google Chrome, Исследовать элемент — в браузере Yandex, Проверить объект — в Safari и так далее.

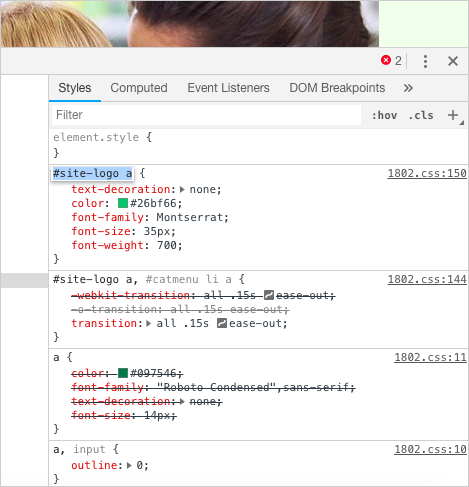
А вот и интересующая нас информация. Здесь мы видим, что за цвет и прочие параметры заголовка ответственен элемент #site-logo.

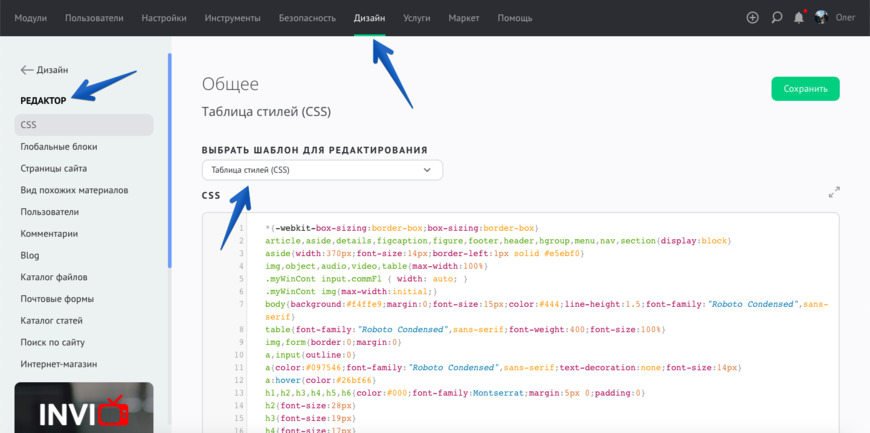
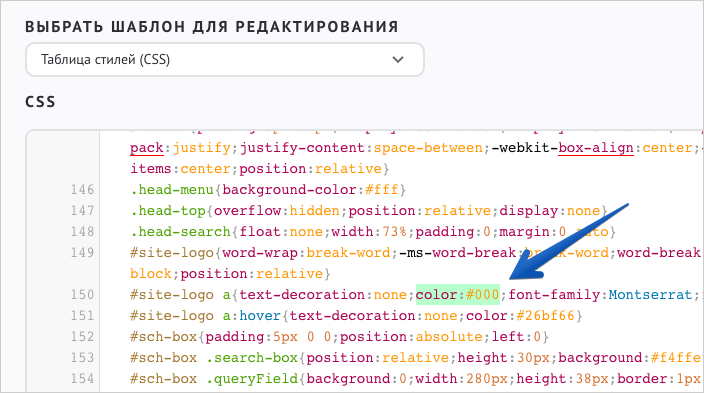
Открываем таблицу стилей CSS и находим его там.
За цвет отвечает параметр color. Меняем стандартные данные #26bf66 на свои. Например, сделаем заголовок черным, прописав color: #000.

Совет: будьте внимательны и не нарушайте структуру при редактировании стилей. Каждый параметр отделяется от предыдущего точкой с запятой.
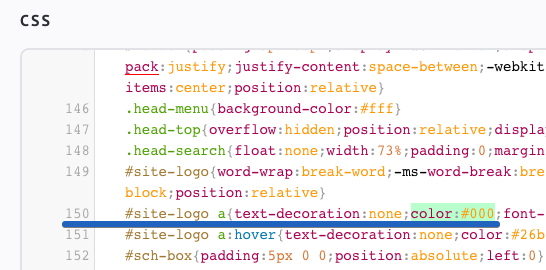
Чтобы значительно сократить время на поиск нужного вам стиля в шаблоне, заранее посмотрите, какая строка в CSS ему соответствует.


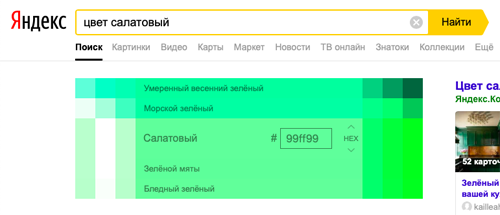
Подсказка: узнать обозначение в HTML нужного вам цвета можно в сети, например здесь. Наиболее простой способ — ввести прямой поисковый запрос с нужным вам цветом.

Если после внесения изменений в стили и перезагрузки страницы вы не видите обновления на вашем сайте, очистите кэш в браузере.

Цвет ссылки при наведении
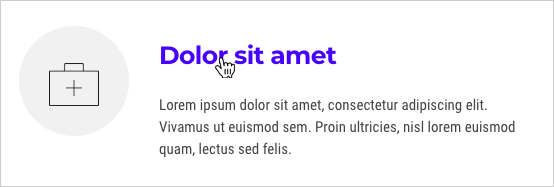
Чтобы заменить цвет любой ссылки, необходимо проделать ровно ту же операцию — просмотреть код элемента в вашем браузере, а затем найти его в CSS. Предположим, что нам нужен синий цвет при наведении на ссылку ниже.

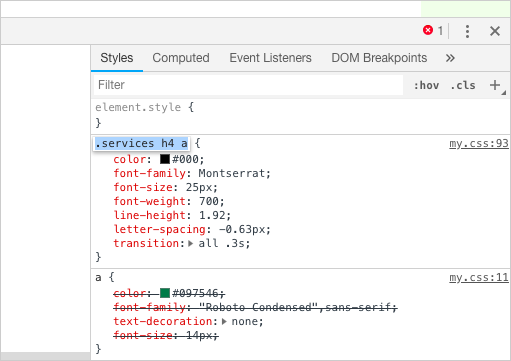
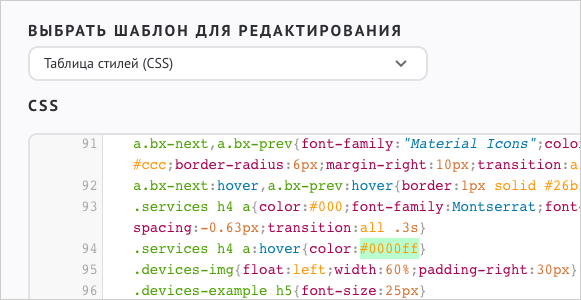
Видим, что за настройки нашей ссылки отвечает стиль .services h4. Также отмечаем, что он располагается на 93-й строке таблицы стилей CSS.

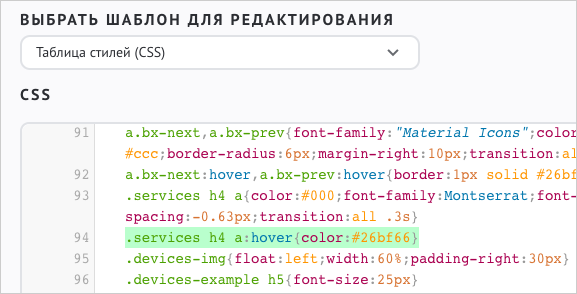
В таблице CSS нас будет интересовать псевдокласс :hover, установленный для этого стиля. Именно он отвечает за цвет ссылки при наведении курсора.

Здесь нам необходимо заменить значение #26bf66 на код, соответствующий синему цвету. Выглядит он так: #0000ff.

Сохраняем шаблон, чистим кэш и видим нужный нам результат.

Подсказка: в вашем шаблоне может отсутствовать строчка с псевдоклассом :hover. Бывает, что для тех или иных элементов на сайте не прописаны индивидуальные настройки, в таком случае они заимствуют настройки от элементов-родителей.
В такой ситуации нужно аккуратно добавить эту строчку самостоятельно.
Настройка фона блока
Последовательность действий будет привычная: сначала смотрим на код элемента в браузере и находим строчку в CSS, которая отвечает за настройки этого элемента.
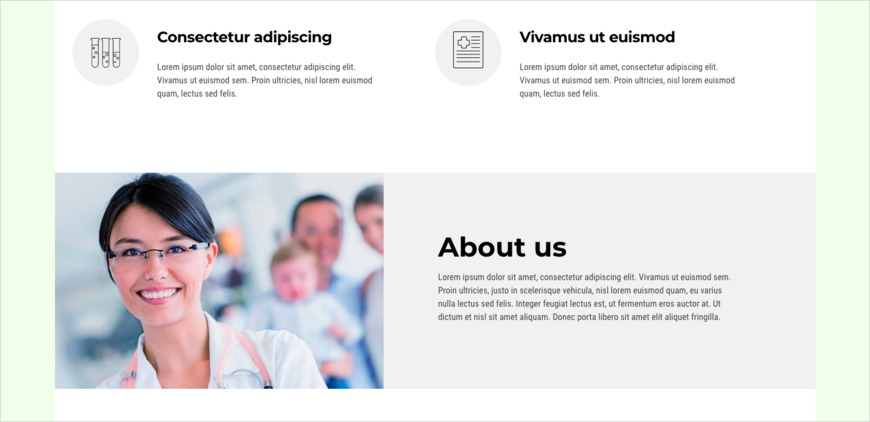
В качестве примера заменим фон блока «О нас», или «About us» в нашем случае.
Наводим курсор на произвольное место внутри блока, фон которого мы хотим изменить. Не попадаем на текст, иначе исследуемым элементом будет уже не блок, а текст.

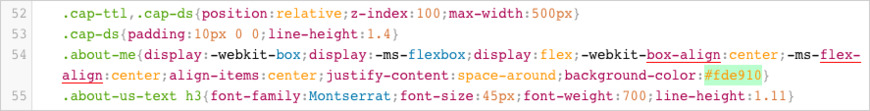
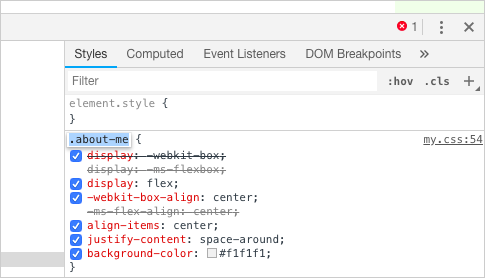
Нужным нам стилем здесь является .about-me, который располагается на 54-й строчке CSS.

Необходимый параметр для замены фонового цвета — background-color. Заменим текущее значение #f1f1f1 на что-то более контрастное. Например, установим яркий лимонный цвет #fde910.
Совет: не забывайте про комфортные для человеческого глаза сочетания цветов при смене фона блока и/или цвета текста. Светлый текст на светлом фоне будет сильно утомлять посетителей и в конечном счете приведет к снижению посещаемости.
Посмотреть на готовые варианты правильного сочетания цветов можно здесь.
Безграничные возможности HTML и CSS
Конечно же, мы не рассмотрели сейчас даже 1% тех возможностей, которые открываются перед вебмастером в процессе изучения HTML и CSS. Однако надеемся, что этот материал сподвигнет начинающих пользователей на эксперименты с дизайном собственных сайтов.
Не бойтесь и не ленитесь пробовать что-то новое, не забывая про резервную копию шаблонов :)