Создаем каталог на сайте uCoz
 Продолжая работу над проектом, было решено создать большой каталог автопредприятий города, чтобы повысить привлекательность ресурса, и сделать его своего рода справочником для автомобилистов. Польза подобного каталога очевидна - он позволит в любое время суток получить всю необходимую информацию: адреса и профиль работы СТО, телефоны автосалонов, координаты страховых компаний и многое другое. Конечно, работа по наполнению этого каталога отнимет значительное время, но при этом сайт станет источником уникальной информации для любого посетившего его автолюбителя. К тому же, создавая подобный каталог, мы решаем очень важную задачу - удержать пользователя на сайте. Согласитесь, получив однажды нужную вам информацию в удобной форме, вы обязательно вернетесь на этот ресурс, когда возникнет повторная необходимость. Итак, приступим.
Продолжая работу над проектом, было решено создать большой каталог автопредприятий города, чтобы повысить привлекательность ресурса, и сделать его своего рода справочником для автомобилистов. Польза подобного каталога очевидна - он позволит в любое время суток получить всю необходимую информацию: адреса и профиль работы СТО, телефоны автосалонов, координаты страховых компаний и многое другое. Конечно, работа по наполнению этого каталога отнимет значительное время, но при этом сайт станет источником уникальной информации для любого посетившего его автолюбителя. К тому же, создавая подобный каталог, мы решаем очень важную задачу - удержать пользователя на сайте. Согласитесь, получив однажды нужную вам информацию в удобной форме, вы обязательно вернетесь на этот ресурс, когда возникнет повторная необходимость. Итак, приступим.Сначала выберите подходящий шаблон uCoz для вашего сайта. С ним и будем работать. Для создания каталога был выбран модуль “Каталог статей”. Его структура и возможности отлично подходят для реализации задуманного.
Основными возможностями нашего каталога должны стать:
Имея под рукой подобную информацию любой пользователь сможет не только оценить качество работы организации по отзывам, но и понять, подходит ли она ему. Кроме того, карта проезда и фотография помогут не заблудиться в дороге :)
Для создания удобной структуры каталога используем возможности, предоставляемые модулем "Каталог статей", а именно - разделы и категории. Структура разделов будет представлять собой основные направления, например, АЗС, СТО, автосалоны, а в категориях мы распишем направления более детально. Например, раздел АЗС разобьем на категории по торговым маркам.
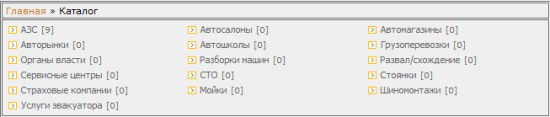
В результате реализации получился вот такой каталог разделов:

В процессе работы над наполнением информацией он будет расширяться и дополняться. Пока же перейдем к внешнему виду каталога и его проектированию.
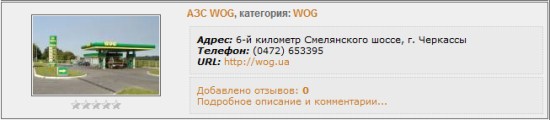
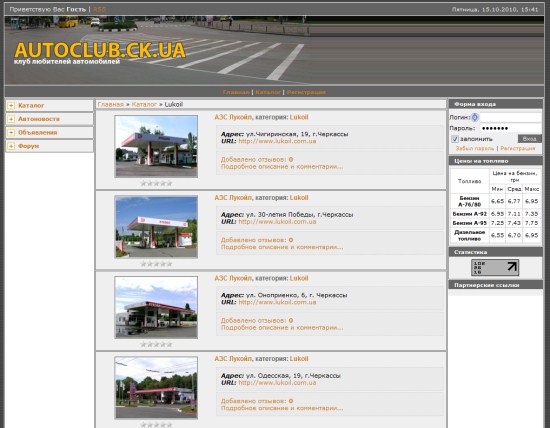
Желательно, чтобы пользователь, заходя в каталог, сразу получал некий минимум необходимой информации, а именно: адрес, телефон, адрес сайта и фотографию. При этом вся остальная информация - детальное описание услуг, карта проезда, отзывы, рейтинг, должны быть доступны при входе в полное описание материала. В результате проектирования шаблон вида материалов приобрел такой вид:

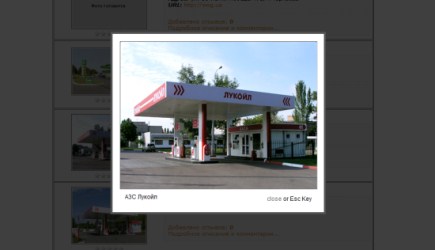
Отдельно хотелось бы остановиться на фотографиях, а именно, на способе их вывода. Для тех фото, которые у нас есть, было бы неплохо показывать увеличенную версию во всплывающем слое, а для тех фото, которых нет - универсальную заглушку. Для первого мы используем аналог виджета uCoz - лайтбокс, а для второго - один интересный сервис. Реализуем первую часть: удобный просмотр фотографии организации, добавленной в каталог. Для этого нам понадобится готовая jQuery-реализация, при помощи которой все то, что нам требуется можно реализовать фактически двумя строчками кода.
Подключим нужные скрипты и таблицу стилей:
<link type="text/css" rel="StyleSheet" href="/thickbox/thickbox.css" />
<script type="text/javascript" src="/thickbox/thickbox.js"></script>
<?if($IMG_SMALL_URL1$)?><a href="$IMG_URL1$" title="$TITLE$" class="thickbox"><img src="$IMG_SMALL_URL1$" class="newsPictures"></a><?else?><img src="http://dummyimage.com/150x93/CCCCCC/000000.gif&text=Фото+готовится" class="newsPictures"><?endif?><br>

Вернемся ко второй части условия, а именно, показу заглушки в том случае, если фотографии нет. Правильный путь - нарисовать заглушку самому, и просто выводить ее, когда нужно. Но, если нет желания или таланта к рисованию :), можно воспользоваться сторонними сервисами, например http://dummyimage.com. Этот сервис генерирует простейшие картинки-заглушки, указанных вами размеров, цветов, и с нужной вам надписью. Все что остается, просто вставить ссылку на картинку в код своего сайта. Вот как выглядит готовое изображение:

Отдельно хотелось бы остановиться на выводе ссылок на сайты организаций. Эти ссылки мы будем открывать в новом окне - чтобы не терять пользователей своего сайта, и, кроме того, запретим их к индексации поисковыми машинами. Для этого используем тег noindex и параметр ссылки rel="nofollow".
Тег noindex используется для запрета индексации какой-либо части
текста страницы или ее кода.
Пример: <noindex>код страницы, который нужно скрыть</noindex>.
Следует заметить, что данная конструкция воспринимается
только поисковыми роботами Яндекса и Рамблера, Google и другие ее
игнорируют.
Атрибут rel="nofollow" используется при формировании кода ссылки:
<a href="http://сама_ссылка.ru" rel="nofollow">текст ссылки</a>
Данный атрибут не влияет на индексацию ссылки. Также в большинстве
поисковиков (кроме Google) переход по ней все-таки осуществляется.
Единственная задача данного атрибута - сообщить поисковой системе,
что рейтинг со страницы, на которой ссылка размещена, не должен
передаваться странице, на которую данная ссылка ведет. Данный атрибут
можно использовать для всех ссылок, ведущих на другие сайты.
Итак, внешний вид материалов каталога у нас готов. Осталось доделать страницу полного описания организации и комментариев о ней. Во многом она идентична виду материалов каталога, за исключением полного описания, комментариев, и карты проезда. Если с описанием и комментариями все понятно, и что-то новое тут придумать тяжело, то карта проезда - это совершенно другой случай. Созданию универсальной карты будет полностью посвящена следующая статья из этого цикла.
А пока что - оценим результат работы! Вот он:

Осталось только наполнить этот каталог информацией, и он станет серьезным поводом для посетителей нашего проекта раз-за-разом возвращаться, чтобы получить нужную информацию. Результаты работы в действии вы по прежнему можете увидеть на сайте http://autoclub.ck.ua
Эта статья входит в цикл статей блога "Делаем проект с нуля".
Ознакомиться с полным циклом можно по ссылке.
Ознакомиться с полным циклом можно по ссылке.
17 комментариев
Ваш комментарий




 классно, спасибо=) у меня какраз есть городской портал, нужно реализовать
классно, спасибо=) у меня какраз есть городской портал, нужно реализовать