Читайте также:
- Часть 1. Внешний вид материалов на сайте
- Часть 2. Выбираем шрифт для сайта
- Часть 3. Как повысить качество материалов?
- Часть 4. Как сделать материалы на сайте привлекательными для поисковиков?
Что такое микроразметка?
Микроразметка (или семантическая разметка) — это разметка страницы с дополнительными тегами и атрибутами в тегах, которые описывают содержимое страниц роботам поисковых систем и социальных сетей.
В чем польза микроразметки?
Микроразметка позволяет сделать контент страницы более понятным для роботов (ботов), которые посещают сайт. Получив данные о содержимом страницы, робот использует их для корректного отображения контента в выдаче поисковых систем или анонсе социальных сетей.
Микроразметка для поисковых систем
Для поисковых систем отлично подойдет микроразметка Schema.org, поскольку этот тип поддерживается Яндекс и Google. Выберите одну из доступных схем и встройте ее в шаблон “Страница материала” или “Страница товара”.
Пример для страницы товаров:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">$BRAND$</span>
<span itemprop="name">$ENTRY_TITLE$</span>
<img itemprop="image" src="$PHOTO$" alt="$ENTRY_TITLE$ - изображение" />
<span itemprop="description">$DESCRIPTION$</span>
ID товара: <span itemprop="mpn">$ID$</span>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Рейтинг <span itemprop="ratingValue">$RATING$</span>, оценен <span itemprop="reviewCount">$RATED$</span> раз</span>
</div>
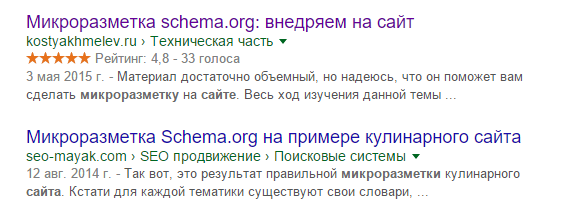
Полученный результат:

Инструменты для работы с микроразметкой поисковых систем:
- 1. Structured Data Testing Tool. Особенность сервиса состоит в том, что можно на примерах увидеть, как выполняется микроразметка. Просто скопируйте пример в свой шаблон и подставьте $переменные$ в код
- 2. Разделы “Структурированные данные” и “Маркер” в Search Console от Google, которые позволят настроить микроразметку
- 3. Валидатор микроразметки от “Яндекс”
- 4. Яндекс.Справочник. Добавьте информацию о своей организации и в результатах поиска “Яндекс” будет показываться адрес, телефон и график работы
Микроразметка для социальных сетей
Микроразметка для социальных сетей позволяет роботам получить информацию для анонса при репосте (ссылки “Поделиться” или “Рассказать друзьям”). Для Facebook, VK, Google+ можно использовать словарь OpenGraph.
Пример:
<html prefix="og: http://ogp.me/ns#">
<head>
<title>$ENTRY_TITLE$ - $SITE_NAME$</title>
<meta property="og:title" content="$ENTRY_TITLE$" />
<meta property="og:description" content="$BRIEF$" />
<meta property="og:url" content="$ENTRY_URL$" />
<meta property="og:image" content="$IMG_URL1$" />
<meta property="og:type" content="article" />
…
</head>
…
</html>
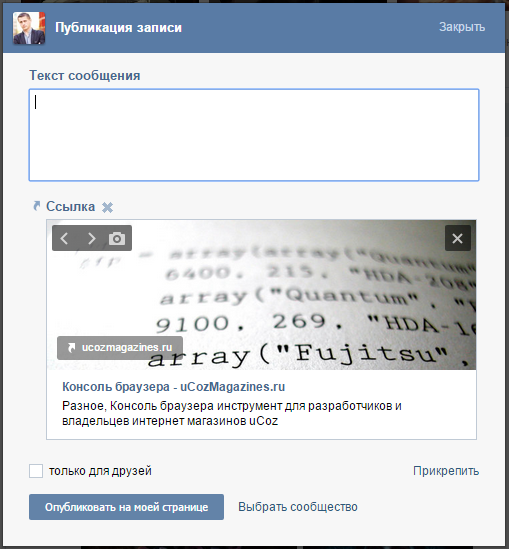
Результат:

Еще можно использовать Twitter Cards. Это микроразметка для Twitter. Пример такой разметки:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@ваш_аккаунт" />
<meta name="twitter:title" content="$ENTRY_TITLE$" />
<meta name="twitter:description" content="$BRIEF$" />
<meta name="twitter:image" content="/_bl/4/23545950.png" />
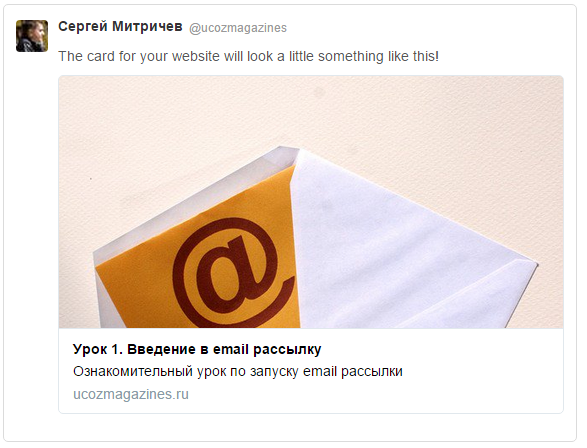
Результат:

Инструменты для работы с микроразметкой социальных сетей:
- 1. Open Graph Object Debugger — сервис проверки микроразметки для Facebook
- 2. Валидатор микроразметки Twitter Cards
Как установить микроразметку на свой сайт
Как добавить микроразметку на сайт:
- 1. Подготовьте HTML-код микроразметки. Для этого воспользуйтесь инструментами, которые были приведены выше
- 2. Зайдите в панель управления и в разделе “Управление дизайном (шаблоны)” выберите шаблон “Страница материала” или “Страница товара”
- 3. Добавьте в шаблон ранее подготовленный HTML-код, который и будет отвечать за микроразметку
- 4. Проверьте, как роботы понимают установленную микроразметку с помощью сервисов валидации
Выводы
Микроразметка позволяет определить тип контента роботам, которые посещают ваш сайт. Эта информация используется для представления сайта в выдаче поисковых систем или анонсах социальных сетей.
Установка микроразметки на сайт занимает немного времени, по нашей оценке — не более 15 минут для одного модуля. Для этого нужно скачать пример микроразметки и подставить в нее соответствующие $переменные$. При этом знаний HTML, CSS не требуется.
После внедрения микроразметки результаты в социальных сетях можно проверить сразу. Результат в поисковых системах можно увидеть только после очередного обновления (не менее недели).





 ) и прочий мусор.
) и прочий мусор.
